在JavaScript中,我们发起请求一个URL地址,就算不需要获得请求结果,但是用Ajax请求是最普遍的了。然而,Ajax在跨域上不太方便,但本文不讨论JavaScript跨域问题,只是结合经验给一个技能模拟HTTP请求又不会导致跨域问题的技巧。
原型需求
- 假设我们访问a.com/index.html
- 点击页面中的触发按钮会异步请求b.com一个index.php文件并且GET一个值
- 然后index.php获取这个值并写到t.txt文件中
步骤:
a.com/index.html -> 点击按钮 -> 请求 b.com/index.php?do=hello -> b.com/index.php文件把do的值hello获取写入t.txt文件
Ajax的做法
我们先使用Ajax来实现这个方法,这里借助jQuery来调用Ajax。
a.com/index.html
<meta charset="utf-8" />
<title>JavaScript简单模拟HTTP请求 - 琼台博客</title>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript">
function get(){
$.get('http://b.com/index.php?do=hello');
}
</script>
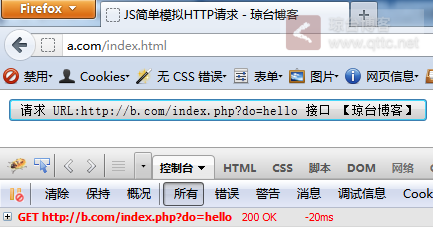
<button onclick="get()">请求 URL:http://b.com/index.php?do=hello 接口</button>
b.com/index.php
<?php
$fp = fopen('t.txt','w');
fwrite($fp,$_GET['do']);
fclose($fp);
首先我们使用火狐浏览器测试

请求结果直接标红了。
我们在使用谷歌浏览器测试, 提示
XMLHttpRequest cannot load http://b.com/index.php?do=hello. Origin http://a.com is not allowed by Access-Control-Allow-Origin.
表示跨域权限问题。但是,这两种请求的确被处理了。我们来看下b.com下有没有没有t.txt文件

已经有t.txt文件了,再来看下内容
[root@lee b.com]# cat t.txt
hello
文件内容已被正确写入。
简单模拟HTTP方法
以上是Ajax方法,我们再来看一种简单模拟请求方法。使用<script>标记的src值来模拟请求,我们知道<script>标记里的src可以指定任何文件,包括PHP。所以目前有不少网站的做法也是直接指定到一个PHP文件,由PHP文件来动态生成JS文件。比如cnzz的统计代码就是这么处理的。但是,我们在这里也可以把它当做一个简单模拟HTTP请求的功能来看待,就比Ajax简单多了。
请看a.com/index.html代码:注意已经去掉Ajax请求,改成添加<script>方式模拟请求,do的值hello改成script
<meta charset="utf-8" />
<title>JavaScript简单模拟HTTP请求 - 琼台博客</title>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript">
function get(){
$('body').append('<scr'+'ipt src="http://b.com/index.php?do=script"></sc'+'ript>');
}
</script>
<button onclick="get()">请求 URL:http://b.com/index.php?do=hello 接口</button>
b.com的代码还是没变,为了测试,我们把刚才生成的t.txt文件删除了,现在b.com下就只有一个index.php文件。
我们来看下是否产生了t.txt文件?

产生了t.txt文件,看看里面内容
[root@lee b.com]# cat t.txt
script
结果正确
注意
- 目前为止Ajax请求也能处理,但有的浏览器会在控台给出标红提示跨域
- 采用
<script>方法类似使用windown.open()一样,只是script不会弹出新窗口 - Ajax因为跨域不能获取返回内容,而通过
<script>方式可以获得处理返回的动态结果 - 如果使用
<script>方式一定要确定URL地址的安全,因为不少跨脚本攻击都是通过<script>的src指向

