需求
近来做公司项目有一个需求为图片滑动,与普通的图片滑动有点不同,这些图片需要排成上下两排,而以往的图片滑动仅需要一排。这个需求看起来貌似很简单,但其实有点不好实现。
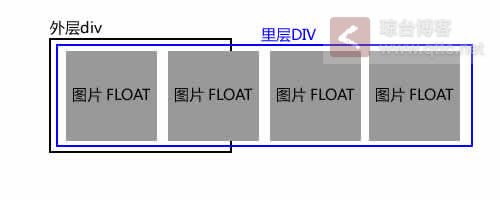
我先来画一个图,以往的图片滑动效果:

HTML代码:
<div style="width:500px;overflow:hidden;height:100px;">
<div style="width:800%;">
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
</div>
</div>
外层一个div,嵌套里层一个宽度比较宽的div,里边的div就是所有滑动的img图片,每个图片都是float左浮动,这样图片会一字排开。到时候我们只需要控制外层div的scrollLeft值即可实现图片滑动。
而这次这个项目是两层图片,如图:

代码:
<div style="width:500px;overflow:hidden;height:100px;">
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
</div>
分析
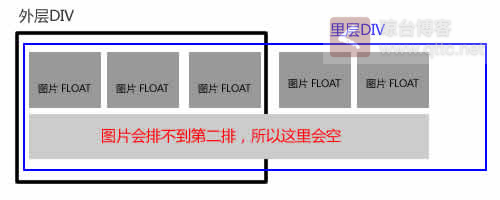
外层一个div,里边包含img标签,每个img标签左浮动,结果多余的部分就往下跑了。如果你像单张图片一样外层div里边嵌套一个width:800%宽度的div,在嵌套图片。那么图片有可能是一字排开了。但结果可能是下图:

代码就跟第一张图的HTML代码类似,这样虽然图片一字排开了,但是第二排图片排不到。如果给固定宽度当然可以实现图片排成两排,但图片数量是不确定,有可能多,有可能少,而且每张图片宽度也不一致。
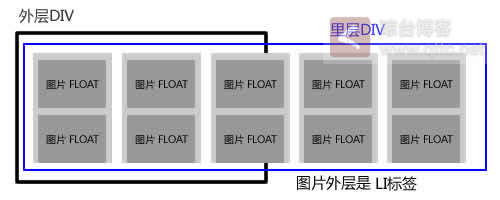
这种情况下,我们可以使用一个外层标签,套住两张图片,而外层标签设置为浮动,这样即可实现,如图:

代码应为:
<div style="width:500px;overflow:hidden;height:100px;">
<div style="width:800%">
<li style="float:left;">
<img src="1.jpg" />
<img src="1.jpg" />
</li>
<li style="float:left;">
<img src="1.jpg" />
<img src="1.jpg" />
</li>
<li style="float:left;">
<img src="1.jpg" />
<img src="1.jpg" />
</li>
<li style="float:left;">
<img src="1.jpg" />
<img src="1.jpg" />
</li>
<li style="float:left;">
<img src="1.jpg" />
<img src="1.jpg" />
</li>
</div>
</div>
每一个li里填充两张图片,然后设置li为左浮动,即可实现双层图片展示一路排开的效果。
jQuery实现
假设原始页面代码:
<div class="box" style="width:500px;overflow:hidden;height:100px;">
<img src="1.jpg" />
<img src="1.jpg" />
<img src="1.jpg" />
<img src="1.jpg" />
<img src="1.jpg" />
<img src="1.jpg" />
<img src="1.jpg" />
<img src="1.jpg" />
<img src="1.jpg" />
</div>
jQuery以下代码实现DOM编排
while($('.box>img').length){
$('.box').append('<li style="float:left;"></li>');
$('.box>li:last').html($('.box>img:lt(2)'));
}
最后滑动效果这里就不写出来了,网上一大推,只需要控制外层的div的scrollLeft值即可实现滑动

