近来比较忙,有点无暇顾忌小站了!于是忙里偷闲,把项目中的收获记录下来,方便他人,提升自己!
饼图
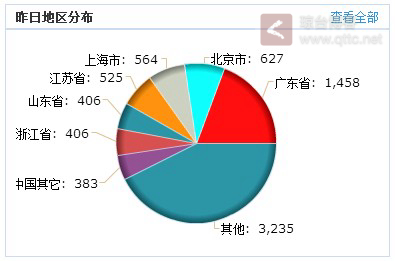
饼图,大家都应该熟知,在统计数据对比方面,几乎处处用到。如cnzz的统计饼图

从饼图中,很形象地展示了访问者地区的分布,以扇形为块的方式拼成一个大圆。
都使用什么方法实现
目前众多站点制作饼图大多使用Flash,或者服务器端生成,如C++、PHP、Python、Java等等,只要安装相应的基础库就能实现画图。但很少有站点这么干,因为耗费服务器资源。
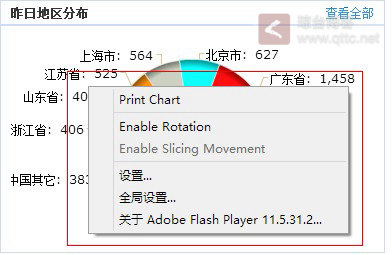
cnzz里使用的就是Flash

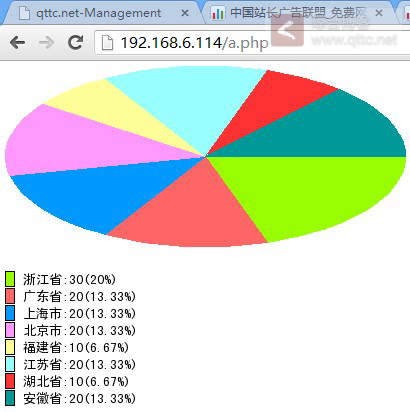
PHP生成的

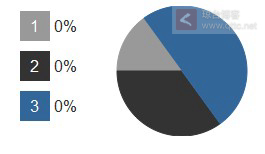
Canvas也能画出饼图
HTML
<canvas id="pie" width="224" height="130" ></canvas>
JavaScript
// 画饼图所用的颜色
var color = ["#999999", "#333333", "#336799"];
// 数据百分比,全部是数据加起来是100,才能画满整个圆
var data = [25, 35, 50];
function drawCircle(){
var canvas = document.getElementById("pie");
// 画2D平面图
var ctx = canvas.getContext("2d");
// 绘制方向起点,有逆顺之分,通常是 1.5*Math.PI 或者 0
var startPoint= 1.5 * Math.PI;
for (var i=0; i<data.length; i++) {
// 设置填充颜色
ctx.fillStyle = color[i];
// 设置边框颜色
ctx.strokeStyle = color[i];
// 开始画
ctx.beginPath();
// 移动画笔
ctx.moveTo(112, 65);
// 画扇形函数
ctx.arc(112, 65, 65, startPoint, startPoint - Math.PI * 2 * (data[i] / 100), true);
// 填充颜色
ctx.fill();
// 绘制边框
ctx.stroke();
// 画完一个扇形以后,重新计算回到原点开始绘制下一扇,否则画出来的饼图拼起来就不是圆形了。
startPoint -= Math.PI * 2 * (data[i] / 100);
}
}
drawCircle();
Canvas是HTML5新增的画布标签,个人感觉这个标签在将来将大有用途,喜欢研究HTML5的童鞋可以深入研究这个标签
效果: