前两天,我写了一篇《推荐两款jQuery色盘选择器》介绍,那是使用JavaScript实现的色盘,今天我给大家介绍HTML5的色盘选择器。HTML5有一个input类型为color,即颜色选择器。
认识html5中的color
<input type="color" />
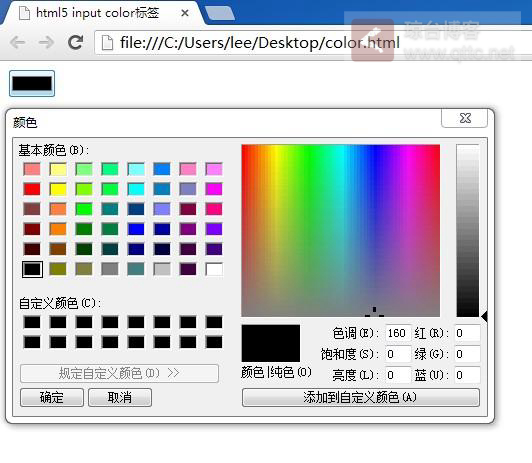
Chrome效果

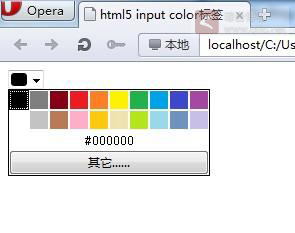
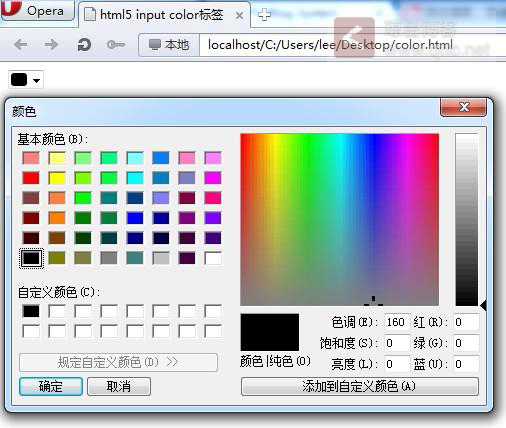
Opera

其它浏览器Firefox、IE暂不支持,Safari最新版本已支持。
color标签最强大的一点是直接能调用系统的颜色调节窗口,上面截图Chrome的运行效果中弹出的窗口就是系统色盘窗口,当然,包括苹果系统也能弹出相应的系统色盘。
细心的同学应该发现,虽然同样是color类型,但Chrome与Opera下的外观并不一样,但还有一个根本性质的区别就是Opera的color标签旁边有一个下拉箭头,点击后直接在color标签下拉出一个弹层。而只有点击其它按钮以后,才弹出系统色盘选择器,如同Chrome中的一样

这个系统窗口弹出来后,就保持活跃性,即你只能选择选择颜色,或者取消关闭窗口以后才能继续其它操作。
个性化color
其实就是让color标签外观可以自定义。
我们先来举一个例子,通常我们的上传按钮标签在各个浏览器下都不一样,IE根据系统不一样也有不同的外观
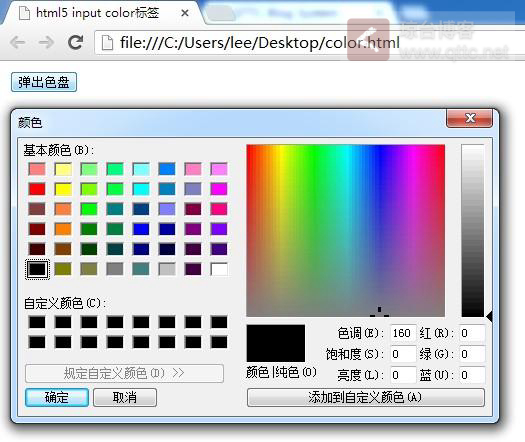
因为每个浏览器下的外观都不一致,通常我们可以让上传标签隐藏,然后使用一个div按钮来替代解决这个问题,当然目前好多站点都这么干,完全没有兼容性。我们也尝试着把这一逻辑照搬到color标签上。我们定义一个按钮,然后点击按钮以后弹出颜色选择器。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5 input color标签</title>
</head>
<body>
<input style="display:none;" type="color" id="color" />
<button id="btn">弹出色盘</button>
</body>
</html>
JavaScript:
document.getElementById('btn').onclick = function(){
document.getElementById('color').click();
};
结果Chrome/Opera下测试都弹不出色盘窗口,好奇怪!后来经过调试,发现只要color的input标签不能被display:none隐藏,只要被display:none就弹不出来。也就是说去掉input标签的display:none属性后点击按钮能弹出色盘
那我们怎样在Chrome下实现color标签不隐藏而又不在页面显示呢?当然,解决这个问题非常容易,我们可以让他绝对定位,然后left让它飞出页面以外就好:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5 input color标签</title>
</head>
<body>
<input style="position:absolute;left:3000px;" type="color" id="color" />
<button id="btn">弹出色盘</button>
</body>
</html>

怎么获得改变颜色后的触发事件呢
既然能弹出系统色盘可以选择颜色,那么就应该要获得用户选择颜色后的色值做相应操作。由于是直接调用系统色盘,因此我们可以监听input只要onchange即可然后获取它的value即可。
document.getElementById('color').onchange = function(){
console.log('您选择的颜色是: '+this.value)
};
Output:
您选择的颜色是: #000040
通过截图,我们发现色值都被转换成16进制格式了,也是网页通用格式。唯一的缺点是,通过系统色盘不能调节透明值!

