自定义命名标签
在早期,HTML网页头部常常这么写,如:
HTML
<html xmlns="http://www.w3.org/1999/xhtml">
xmlns是值HTML文档所用到的命名空间,通常都是w3c的规范,所以都指向这个地址。如今HTML不少站点为了特殊需求,都添加不少自定义的命名标签。
比如:
<lee id="lee">这里是自定义lee标签</lee>
样式定义
lee {
display:block;
width:300px;
height:100px;
background:red;
border:5px solid #000;
color:yellow;
}
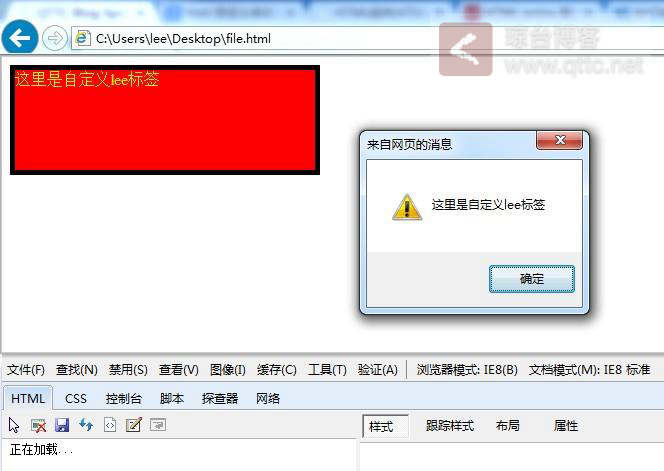
在FireFox,Safari,Opera,Chrome,IE9,IE10下都能正常读取标签
唯独IE8及IE8以下都不能识别自定义的标签

我们使用JavaScript获取它的节点,然后打印内容
console.log(document.getElementById('lee').innerHTML);
什么也打印不出来
解决方法
在IE8及IE8以下使用自定义命名空间的可以在HTML标签指定命名空间
<html xmlns="diy">
自定义标签加上diy:前缀,如
<diy:lee id="lee">这里是自定义lee标签</diy:lee>
样式声明也需要加前缀:
diy:lee {
display:block;
width:300px;
height:100px;
background:red;
border:5px solid #000;
color:yellow;
}
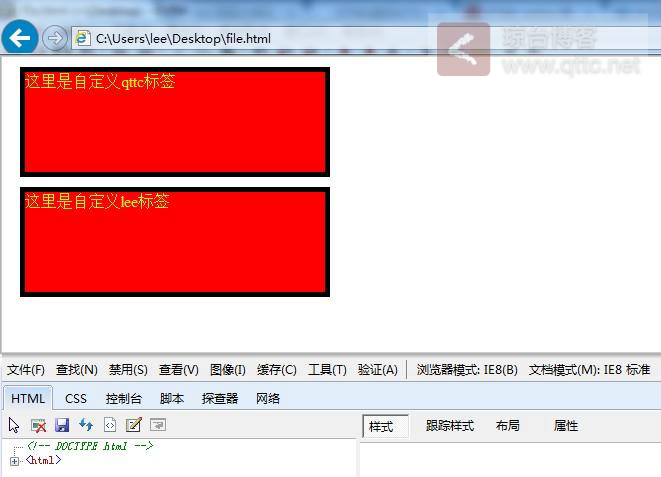
结束标签也要加上前缀,IE8刷新看看结果

这样就搞定了,只要加上自定义的前缀,后边随便自定义都可以,也可以命名多个
<!DOCTYPE html>
<html xmlns:diy>
<head>
<meta charset="utf-8" />
<title>自定义命名空间</title>
<style type="text/css">
diy:qttc,
diy:lee {
display:block;
width:300px;
height:100px;
background:red;
border:5px solid #000;
color:yellow;
margin:10px;
}
</style>
</head>
<body>
<diy:qttc>这里是自定义qttc标签</diy:qttc>
<diy:lee>这里是自定义lee标签</diy:lee>
</body>
</html>
结果

自定义命名空间相对来说,除了能达到个性以外,使用上相对于其它标记没有什么区别,还挺麻烦的,但也有不少名站使用自定义命名空间,如新浪微博使用wb命名空间。
写这篇文章的目的纯属瞎玩,个人建议还是少用自定义标签,以w3c规范标签为主。

