又是IE的一个问题,近来是跟IE浏览器磕上了,这个问题发现不少人也遇到过,实在蛋疼。但今天这个不能算是一个bug,因为IE可能是从安全角度上考虑结果导致的。一步步来解读。
普通上传例子
首先普通的文件上传呢,很简单,前端代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>file标签隐藏</title>
</head>
<body>
<form action="http://192.168.1.99/upload/upload.php" method="post" enctype="multipart/form-data">
<input onchange="document.forms[0].submit();" type="file" name="file" />
</form>
</body>
</html>
upload.php
echo '<pre>';
print_r($_FILES["file"]);
echo '</pre>';
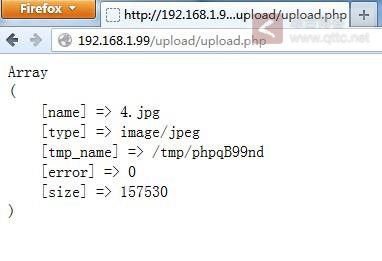
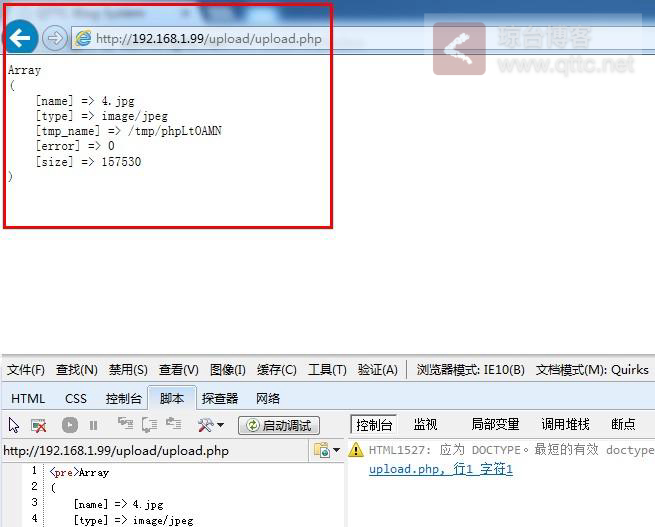
其实就是打印获取到的文件信息。我们测试一下,选择文件后,提交到PHP页面结果如下
Output:
Array
(
[name] => 7.jpg
[type] => image/jpeg
[tmp_name] => /tmp/php0VkjPG
[error] => 0
[size] => 36297
)
能正确获取文件信息,只需要copy下就能保存。
用别的按钮替代file标签
但是默file标签很难看,而且每个浏览器下都有很大差距。因此我们基本都把真正的file标签给隐藏,然后创建一个标签来替代它,比如我们创建一个a标签来替代它,隐藏file标签,单击a标签时触发file标签click弹出选择文件窗口。最终页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>file标签隐藏</title>
</head>
<body>
<form action="http://192.168.1.99/upload/upload.php" method="post" enctype="multipart/form-data" style="display:none;">
<input onchange="document.forms[0].submit();" type="file" name="file" />
</form>
<a onclick="document.forms[0].file.click();" href="javascript:void(0);" >上传文件</a>
</body>
</html>
页面上就只看见a标签

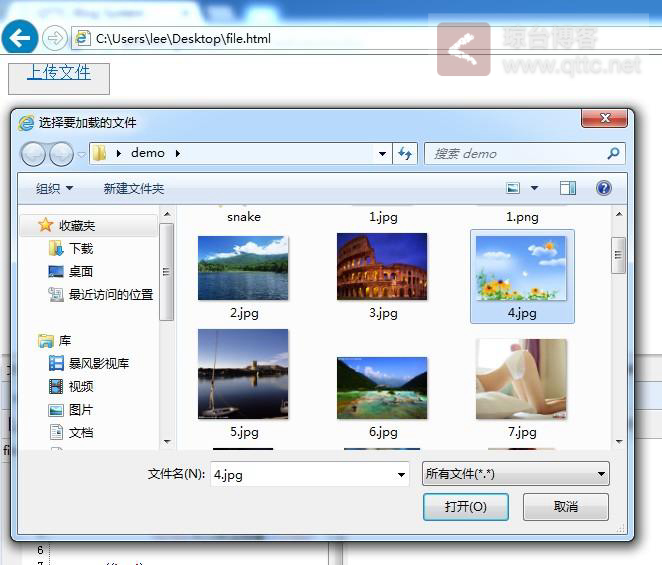
点击“上传文件”弹开选择文件的窗口

选择文件后,正确传送文件信息到服务器

这样就完成文件上传了,这个操作在Chrome,FireFox下都正常,IE下有问题。
IE不能上传文件
IE下也能正常弹开选择文件的窗口

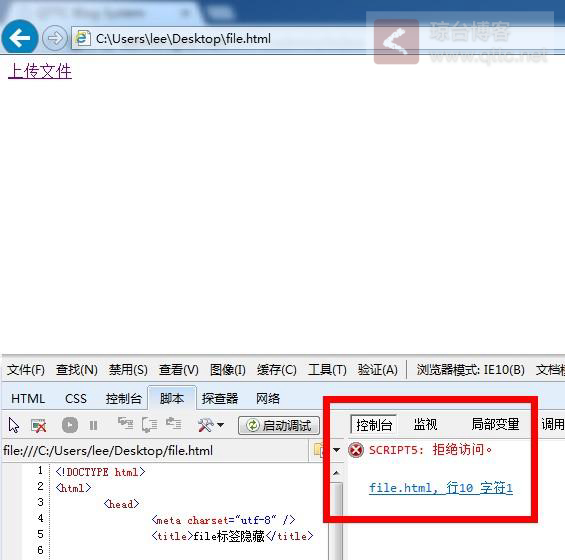
但选择文件后,却不能上传,同时还报一个“拒绝访问”错误,如截图中红圈部分

解决IE下不能上传文件的问题
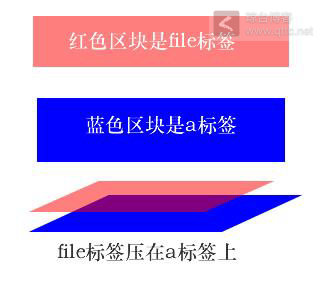
其实这是IE安全限制问题,没有点击file的浏览按钮选择文件都不让上传,既然IE非得要亲自点击,我们可以变通一下,让自定义按钮存在又能真正点击到file标签。解决方案是让file标签盖在a标签上,但file是透明的,这样用户看到的是a标签的外观,实际点击是file标签。如图:

最终页面代码如下:
<a style="position:relative;display:block;width:100px;height:30px;background:#EEE;border:1px solid #999;text-align:center;" href="javascript:void(0);" >上传文件
<form action="http://192.168.1.99/upload/upload.php" method="post" enctype="multipart/form-data">
<input style="position:absolute;left:0;top:0;width:100%;height:100%;z-index:999;opacity:0;" onchange="document.forms[0].submit();" type="file" name="file" />
</form>
</a>
效果

需要注意几个问题
- 1、取消a标签onclick事件,因为实际上已经不需要a标签的
onclick触发file的click了,而是直接就点击到file - 2、file标签不需要再设置
display:none隐藏,而是通过opacity:0让它完全透明,实际它是浮在a标签之上 - 3、file标签设置
position:absolute后要给left:0;top:0,否则file标签不会吻合覆盖a标签导致点击按钮的时候点不到file标签
我们再来测试一下:

选择文件

上传成功!

