Chrome永远都是走在技术前线,总会有些惊人的表现,最近我在做一个拖拽上传图片功能时发现Chrome竟然可以直接从其它浏览器拖拽图片。
普通拖拽事件,各个浏览器都识别从本地磁盘拖拽的文件
HTML5的拖拽drop事件让Web应用看到了两点,然而在普通的drop事件里,多数浏览器只支持从本机电脑磁盘上拖拽到浏览器,例如:
JavaScript代码
// 获取要触发drop事件的DIV
var du = $('dragUpload');
// 根据ID获取对像
function $(id) {
return document.getElementById(id);
}
// 把拖拽到网页上的图片显示到页面上
function displayImage (container,dataURL) {
var img = document.createElement('img');
img.src = dataURL;
container.appendChild(img);
}
// 拖放释放主要处理函数
du.addEventListener('drop', function (e) {
e.stopPropagation();
e.preventDefault();
du.className = du.className.replace('drag-over','');
// 获取拖放文件 一个数组
var files = e.dataTransfer.files;
handleFiles(files);
}, false);
界面效果

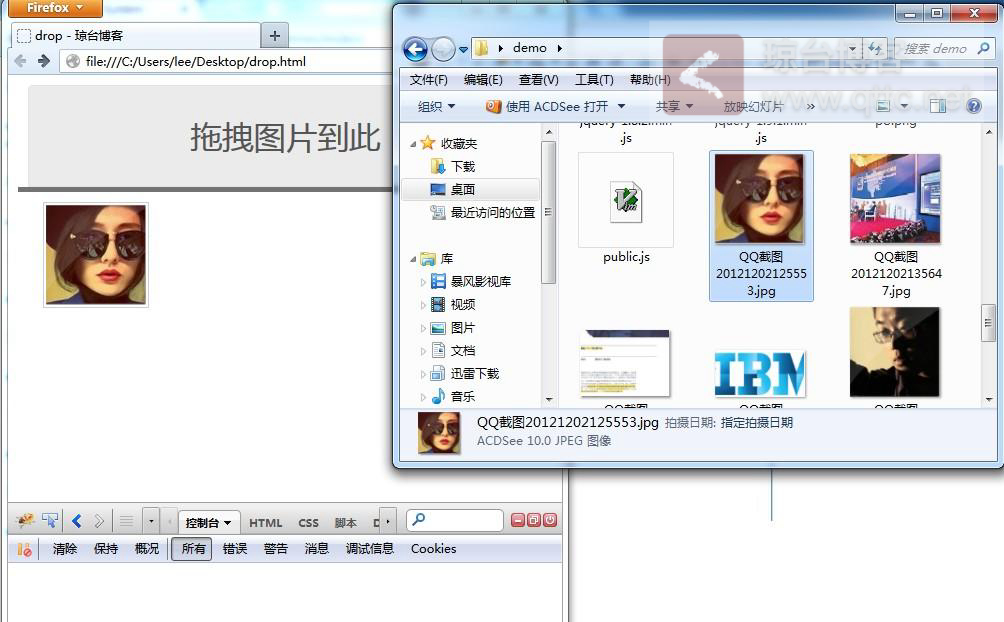
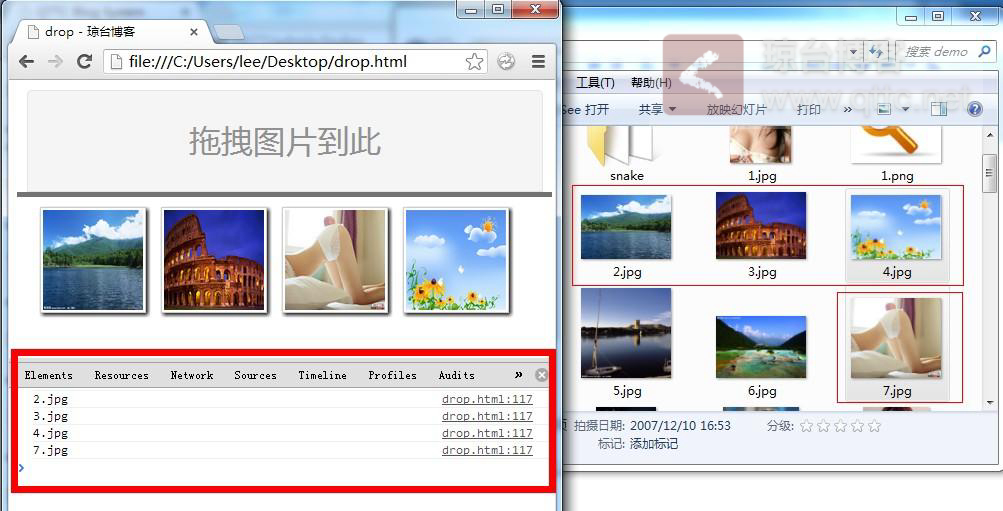
我们从电脑磁盘拖拽一张图片到网页中

无论在FireFox、Chrome、Opera和IE下都一样使用,都可以从电脑上的任意位置拖拽一张图片到网页中。然而Chrome不仅可以从电脑磁盘上拖拽图片,甚至可以识别从其它浏览器中拖拽进来的图片。
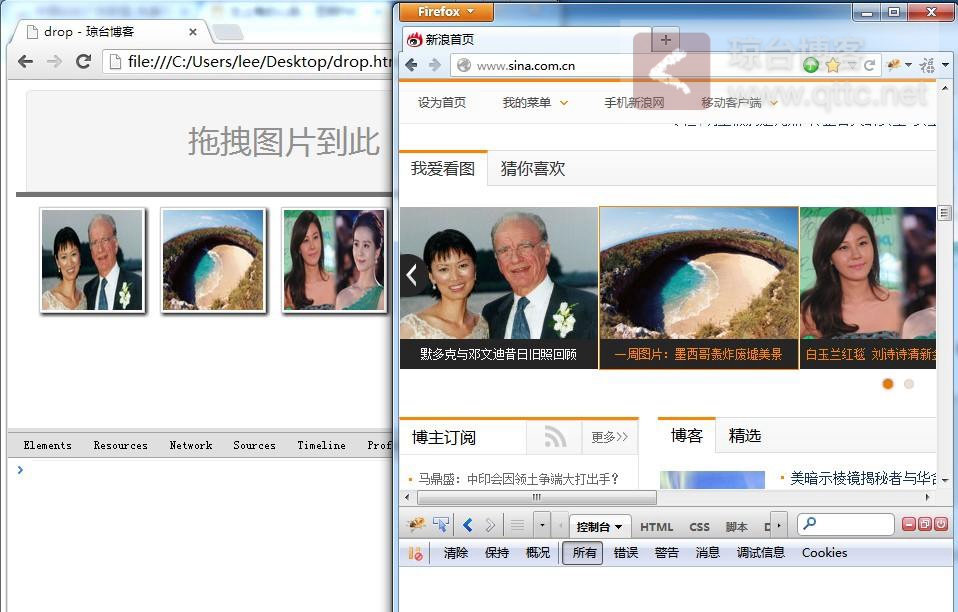
Chrome支持从FireFox ,Safari中拖拽进来的图片
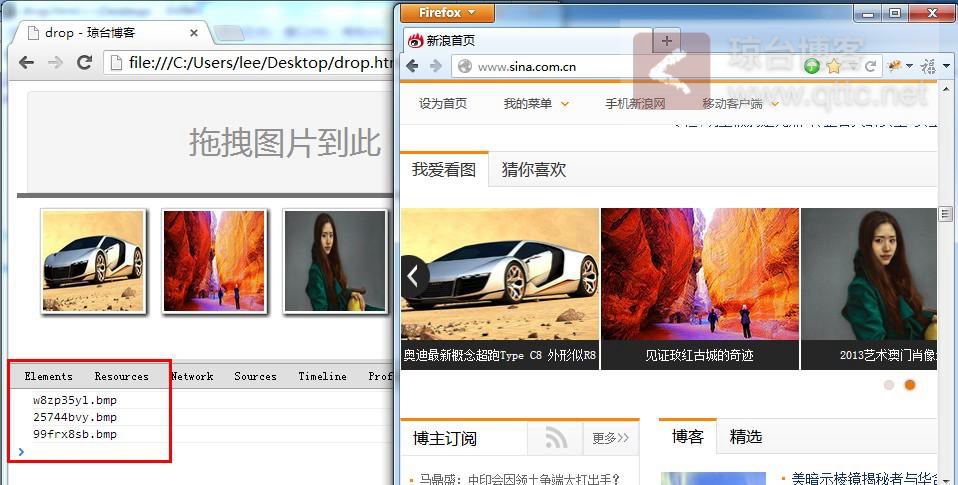
从FireFox中拖拽一张图片到Chrome中:

惊奇吧!
测试结果
- 从IE拖放至Chrome无效
- 从Opera拖放至Chrome无效
- 从Safari拖放至Chrome有效
- 从FireFox拖放至Chrome有效
- 从任意浏览器拖放至非Chrome无效
- 从Chrome拖放至Chrome无效
注意,虽然Chrome可以识别从别的浏览器拖放进来的图片,但不能识别从Chrome拖放进来的图片,如

为了更方便看清楚,我们可以向控制台输出消息,正常情况下,我们通过获取每个拖放文件的name属性就可以得知拖放的文件名,如:
function handleFiles (files) {
for (var i = 0; i < files.length; i++) {
var file = files[i];
var imageType = /image.*/;
if (!file.type.match(imageType)) {
continue;
}
var reader = new FileReader();
reader.onload = function (e) {
displayImage($('bd'), e.target.result);
}
// 把文件转换为url,图片可以src
reader.readAsDataURL(file);
// 把文件名打印出来
console.log(file.name);
}
}
获取拖放文件名
然后我们再来拖放,看看file.name都是什么内容,首先从电脑磁盘上拖放

file.name就是文件名,包含拓展名。
从其它网页上向Chrome中拖放(因为从网页上拖放到其它浏览器中不能识别拖放文件,所以只能使用Chrome来测试)
From FireFox文件名并不是在服务器上的真实文件名,而是类似临时的文件名。

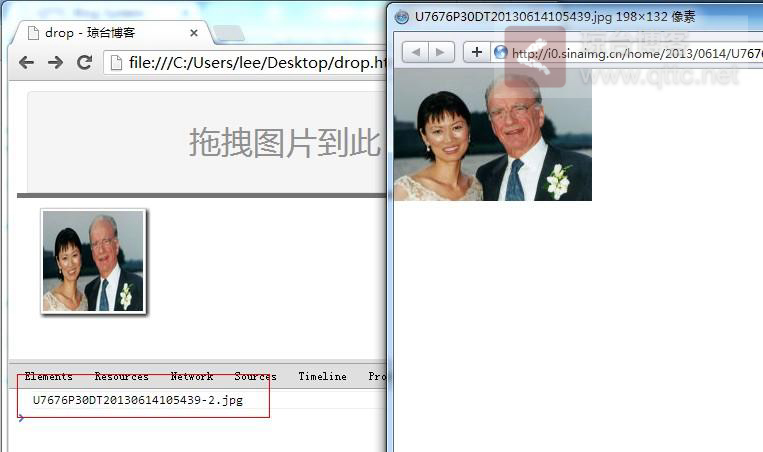
From Safari文件名就是图片在服务器上的真实文件名

如何识别拖拽的文件是不是图片?
刚才,我们看到从FireFox拖拽到Chrome中的图片文件名像是一临时文件名,但既然从FireFox拖拽进来的图片是bmp拓展名结尾的,我们如何得到这个文件的类型,获取它的真实拓展名呢?
首先,就要判断是不是图片类型
function handleFiles (files) {
for (var i = 0; i < files.length; i++) {
var file = files[i];
var imageType = /image.*/;
if (!file.type.match(imageType)) {
continue;
}
var reader = new FileReader();
reader.onload = function (e) {
displayImage($('bd'),e.target.result);
}
// 把文件转换为url,图片可以src
reader.readAsDataURL(file);
// 把文件名与类型打印出来
console.log(file.name + ' | ' + file.type );
}
}
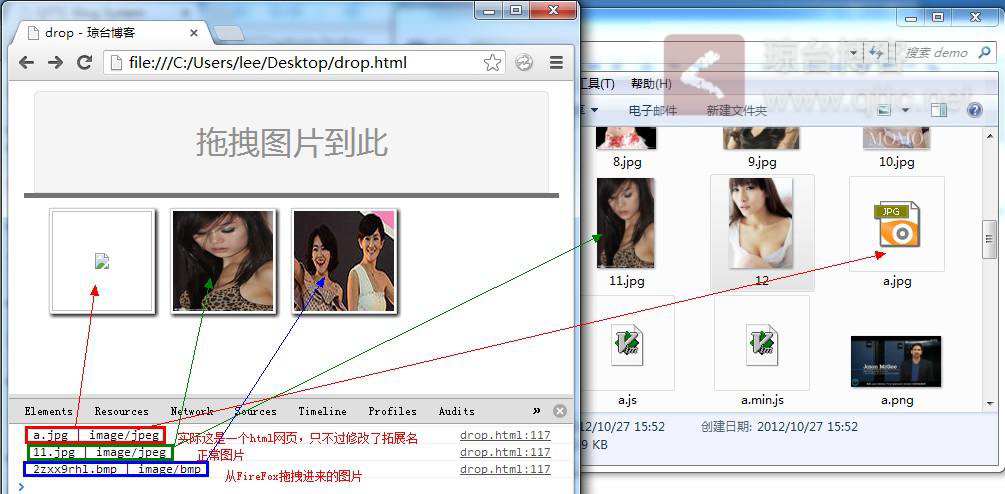
我们可以利用file.type来是不是图片,以及图片的类型

并且右侧 有一个图片12,实际上文件名是12.jpg,把拓展名去掉以后,就拖拽进来就被type识别不出来,而a.jpg实际上是一个html网页,结果type类型却是jpeg,看类通过file.type类型的信息不可信

