input中onchange事件特别常用,现在同onclick一样使用频率很高,然而onchange的机制实际上有很多童鞋并不清楚,我们通过实例来分析这个事件的特征。
触发onchange
首先页面有一个input标签,并且已绑定onchange事件,如
<input type="text" onchange="console.log(this.value);" />
这个事件要做的动作很简单,只是把input的值在控制台上打印出来就好。效果

这个onchange是怎么触发的呢?经过实验,大致是以下几个步骤
- 一、当input捕获到焦点后,系统储存当前值
- 二、当input焦点离开后,判断当前值与之前存储的值是否不等,如果为true则触发onchange事件。
非IE可以回车触发
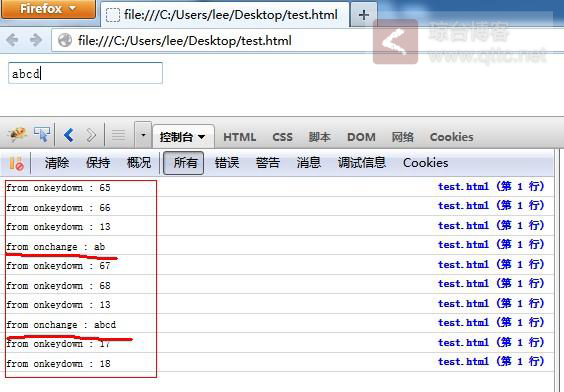
这个行为有点意思,即当input获取焦点后,不仅是焦点离开时会去校验当前的值与获取焦点临时存储值是否一致,还会在你敲回车的时候就去干这事。比如,我输入一些内容以后,我想让它触发onchange事件,但又不想使用鼠标点别处,于是敲回车它就触发一次onchange事件,当然,如果你敲回车的时候,前后两次的值不相等才会触发,为了形象的展示这个案例,我们修改页面代码的input:
<input type="text" onkeydown="console.log('from onkeydown : ' + event.keyCode);" onchange="console.log('from onchange : ' + this.value);" />
效果如下:

这个例子在FireFox,Chrome,Safari下测试通过
通过DOM对象赋值不会触发
虽然表面上感觉是当内容发生变化时,就会触发onchange事件,但是那只能在页面上操作。而如果通过dom对象去修改它的value则什么事也不会发生。

通过DOM对象赋值后,虽然值发生了变化,但并没有触发onchange事件,即使你像下面这样模拟真实输入也不管用

实际案例
假如,在实际中,我们有这么一个案例
<input type="text" onchange="a(this);" />
JavaScript code
function a(obj) {
console.log(obj.value);
}
这个功能在正常的页面操作下都没问题,但我希望通过DOM对象改变value时也触发a()函数,那有很多种做法。
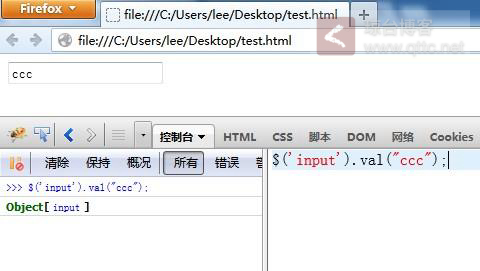
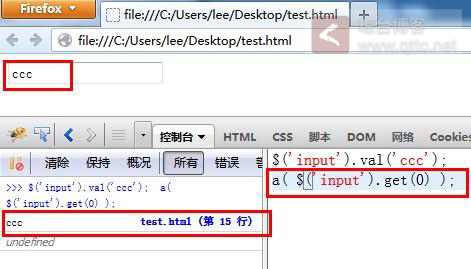
第一,比较简单粗暴,只要赋值手动触发

截图中右侧两行代码,就是先给input赋值,然后再执行a()函数。
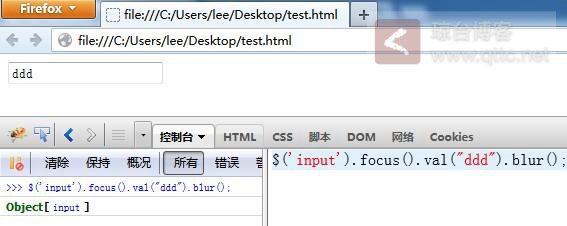
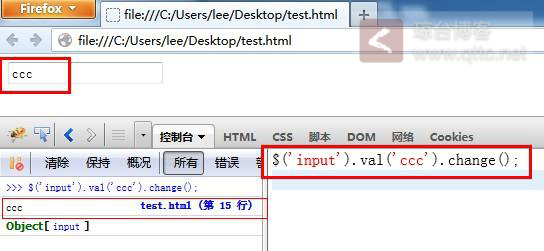
第二,直接执行onchange触发事件

当我给input赋值后,顺便触发onchange事件。
第三,写一个专有赋值方法
以上两种,都是只要赋值就触发a()函数,不太友好,因为也许值并没有改变。
比如原来input中的值是a,但我给它赋值a以后本应该是赋值前与赋值后的两个值都相等就不能触发onchange函数,为了这个需求,我们可以写一个jQuery方法来实现,简单易用。
(function($) {
$.fn.update = function (value) {
$(this).each(function () {
if (value != this.value) {
this.value = value;
this.onchange();
}
});
};
})(jQuery);
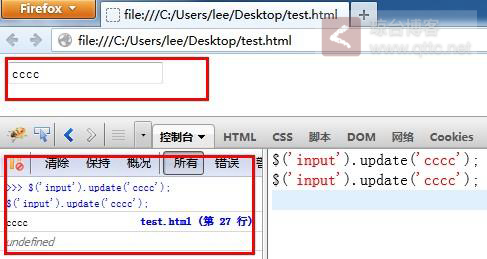
执行结果:

默认,input是空的,所以执行第一个update时cccc != ""自然就执行onchange,执行第二个update时, cccc == cccc于是就不走onchange事件了。

