默认jQuery所有的Ajax请求默认都是异步处理,即在回调函数里处理返回结果:
$.get('b.txt', function(data){
console.log(data);
});
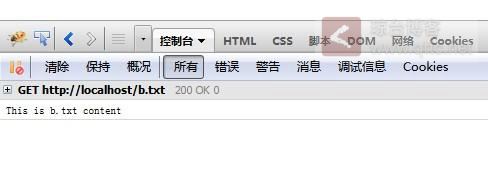
执行结果:

为了更清楚的知道异步处理特性,改写一下
console.log("开始请求!");
$.get('b.txt',function(data){
console.log("请求结果!");
});
console.log("请求之后!");
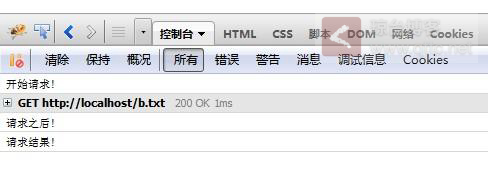
执行结果:

从以上执行顺序就能一眼看出代码执行过程,回调函数最后执行,有点onload的感觉。如果你需要同步处理,比如先获取请求结果然后再执行请求之后的代码。要启用同步请求可以在请求的时候加上同步处理参数async=false
console.log("开始请求!");
var result = $.ajax({ url: "b.txt", async: false }).responseText;
console.log("请求结果 : " + result);
console.log("请求之后!");
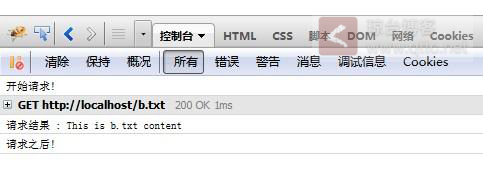
执行结果:

你也可以全局设置,然后直接使用$.get更简单,如:
$.ajaxSetup({
async: false
});
console.log("开始请求!");
var result = $.get("b.txt").responseText;
console.log("请求结果 : " + result);
var result = $.get("c.txt").responseText;
console.log("请求结果 : " + result);

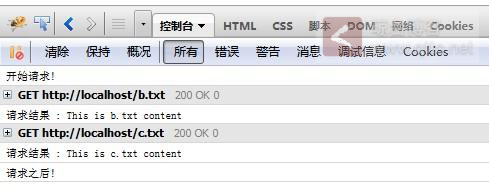
当然,不要盲目的使用同步处理,因为毕竟是远程读取文件,即通过URL获取文件内容,假如文件内容响应慢直接影响前端用户使用体验,浏览器在请求处理没有结束之前会假死。所以通常数据处理都是异步,获取静态内容或者处理快的URL才使用同步。但建议不是特别有必要还是使用异步并且可以并发多个请求,同步只有一个支路。

