Ckeditor是一个非常受欢迎的JavaScript编辑器,问世至今走了十年,依然还是市场老大,经得起时间考验就是好程序。
因为经常写一些技术博文,可能有些地方需要插入code标签,而默认Ckeditor不具备插入code标签功能,但它提供的拓展灵活程度让我感觉这就是那么容易。
下载程序
下载地址:http://ckeditor.com/
创建插件目录
目录plugins就是Ckeditor插件目录,所有的插件都集合在里边,在里边创建一个code目录,作为插入code标签功能的插件目录。
编写插件程序
Ckditor插件的规则是在插件目录下创建一个plugin.js文件作为插件主程序处理文件,如果是复杂的插件可能会有N个js文件。
因为插入code标签这个功能非常简单,所以一个plugin.js就能搞定。
plugin.js
// 添加一个插件
CKEDITOR.plugins.add('code', {
// 插件初始化
init: function (editor) {
// 添加code按钮
editor.ui.addButton('code', {
// 鼠标移到按钮提示文字
label: 'code',
// 命令
command: 'code',
// 图标(相对于插件本身目录下)
icon: this.path + 'images/code.gif'
});
}
});
制作按钮图标
可以使用一些简单的作图工具制作就好,我随便使用Fireworks做了一个,图标文件名与路径要对应你在plugin.js中设置好的,因为我在plugin.js中定义的图标位置是在images目录下的code.gif图标,所以把code.gif图片放到插件目录的images目录下
修改config.js配置文件
config.js
/**
* @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
// 这句代码是添加的
config.extraPlugins += (config.extraPlugins ? ',code' : 'code');
};
测试
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<textarea class="ckeditor" cols="80" id="editor1" name="editor1" rows="10"></textarea>
<script src="ckeditor/ckeditor.js"></script>
</body>
</html>
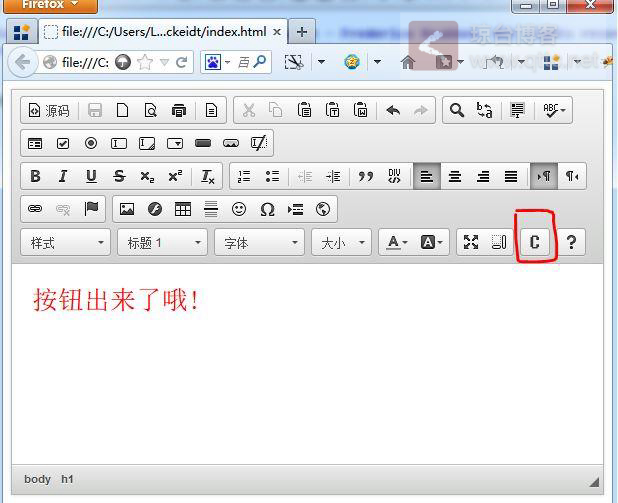
效果

添加点击事件
打开之前创建plugin.js文件,添加click事件,最终代码如下:
plugin.js
// 添加一个插件
CKEDITOR.plugins.add('code', {
// 插件初始化
init: function (editor) {
// 添加code按钮
editor.ui.addButton('code', {
// 鼠标移到按钮提示文字
label: 'code',
// 命令
command: 'code',
// 图标(相对于插件本身目录下)
icon: this.path + 'images/code.gif',
// 添加点击事件
click:function(){
// 获取选取的文本
var selectText = editor.getSelection().getSelectedText();
// 判断选取的文本是否为空
// 如果为空就啥都不干
if (selectText !== ""){
// 判断你是要干嘛?
// 你是要添加code标签呢?
// 还是你要取消code标签?
if (editor.getSelection().getStartElement().getName() !== "code") {
// 添加code标签
var insertHtml = "<code>" + selectText + "</code>";
editor.insertHtml(insertHtml);
} else {
// 取消code标签
editor.insertText(selectText);
}
}
}
});
}
});
重新运行浏览器,随便输入一行字,选中几个,点击code按钮,亲,这下可以了吧!

code标签样式
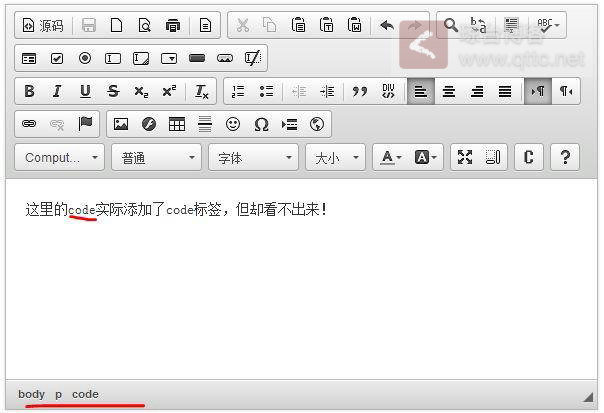
虽然,按钮功能可以用了,但还有点郁闷,就是code标签的文本跟其它标签的文本看起来没差别,看不出来哪些已经添加code标签

我们给code标签添加几个样式,让它与众不同。打开ckeditor目录下的contents.css
contents.css结尾添加
code {
border:1px solid #ffe4c4;
color:#ff7f50;
border-radius:2px;
padding:0 2px;
margin:0 2px;
}
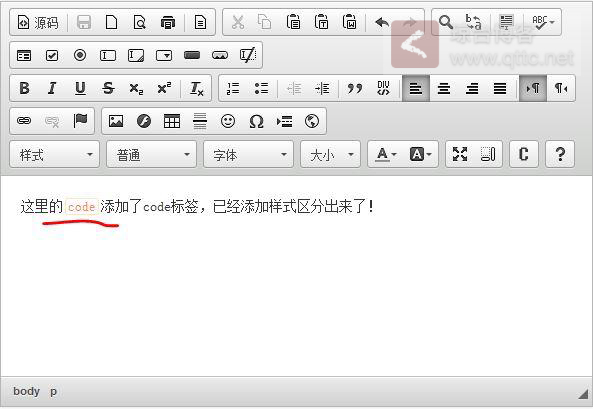
保存,重新运行看下效果!

如果需要取消code标签的文字只需要选择已被添加code标签的文字,再点击code按钮就好!

