在css中给div定义的宽度是不包含border与padding的,如
<div style="width:100px; height:100px; padding:10px; border:5px solid red;"></div>
这个div虽然宽度给的是100px,但实际上它占用的宽高应该等于:
100px + (5px + 10px) * 2 = 130px
因此经常遇到这种情况
css
#parent {
width: 200px;
height: 300px;
}
#child {
width: 188px;
height: 288px;
border: 1px solid blue;
padding: 5px;
}
html
<div id="parent">
<div id="child">Body Contents</div>
</div>
显然这是一个很麻烦的写法,子标签不能随着父标签的大小而自适应,如果把#parent的宽高修改了,还需要修改#child的宽高以便它适应父标签满屏。或者也有不少在js中算出,比如jQuery有一个可以算出包含border与padding的函数
$(div).outerWidth(); // 130
$(div).outerHeight(); // 130
$(div).width(); // 100
$(div).height(); // 100
其实在css中,也有一些样式属性能解决border与padding带来的额外宽度问题
css
#myDiv {
width: 100%;
height: 100%;
border: 25px solid red;
background: #ccc;
}
#parent {
height: 100px;
width: 100px;
margin: 100px;
border: 2px solid blue;
}
html
<div id="parent">
<div id="myDiv">calc</div>
</div>
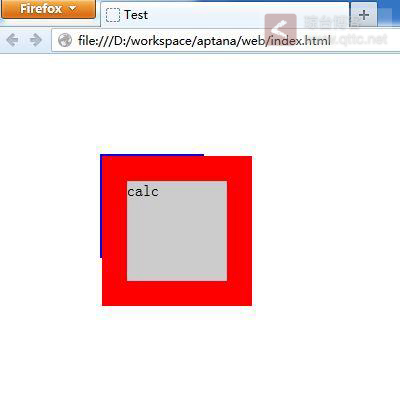
效果,#myDiv溢出了:

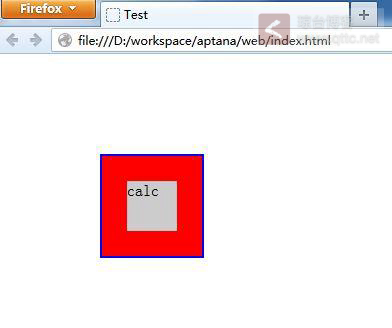
使用calc属性,收进去了
#myDiv {
width: calc(100% - 50px);
height: calc(100% - 50px);
border: 25px solid red;
background: #ccc;
}

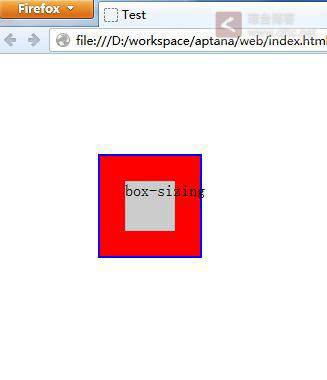
使用css属性box-sizing
#myDiv {
width: 100%;
height: 100%;
border: 25px solid red;
background: #ccc;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
}

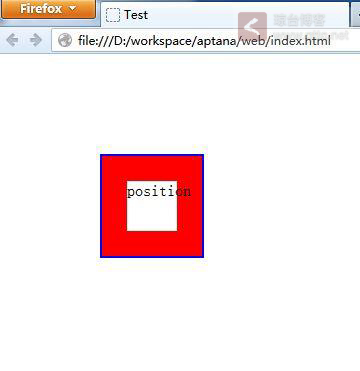
使用position居中
#myDiv {
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
border: 25px solid red;
}
#parent {
position: relative;
height: 100px;
width: 100px;
margin: 100px;
border: 2px solid blue;
}