随着移动端的出现,Responsive Web Design(响应式网页设计/自适应网页设计)早在前几年就已开始逐渐步入主流,但那会的移动端并不很多,使用桌面浏览器居多,大部分站点没必要考虑响应式支持,只有少部分尝鲜的站点使用。
近两年,随着大屏手机,平板电脑的大量普及,人手一部,网页设计开始脱离固定的液晶显示屏,开始转移到移动端。最早的做法,差不多是为不同的主流设备下分别开发相应的CSS主题,然后使用js判断设备并引入相应的CSS使得网页在各个设备之间能够得体的显示。这种工作量是相当大的,特别是手机、平板电脑各种尺寸都有,这需要花大量的功夫与精心设计。
如今那种做法显然要改良了,自适应设备的网页设计才是能解决这个问题的唯一宝剑。
在响应式设计中,CSS样式中@media是一个重要的关键词,先来看看它的属性
all用于所有的媒介设备。aural用于语音和音频合成器。braille用于盲人用点字法触觉回馈设备。embossed用于分页的盲人用点字法打印机。handheld用于小的手持的设备。print用于打印机。projection用于方案展示,比如幻灯片。screen用于电脑显示器。tty用于使用固定密度字母栅格的媒介,比如电传打字机和终端。tv用于电视机类型的设备。
再来看一个简单的示例:
@media (min-width: 768px) {
#content {
width: 750px;
}
}
@media (min-width: 1800px) {
#content {
width: 1500px;
}
}
以上代码做了一个判断,如果设备的最小宽度等于768,那#content的宽度就给750px,如果设备的最小宽度等于1800px,那#content的宽度就给1500px。这个有点类似于编程语言中的if条件判断,并且能精确到px,所以在响应式设计中@media关键字有非常重要的作用。

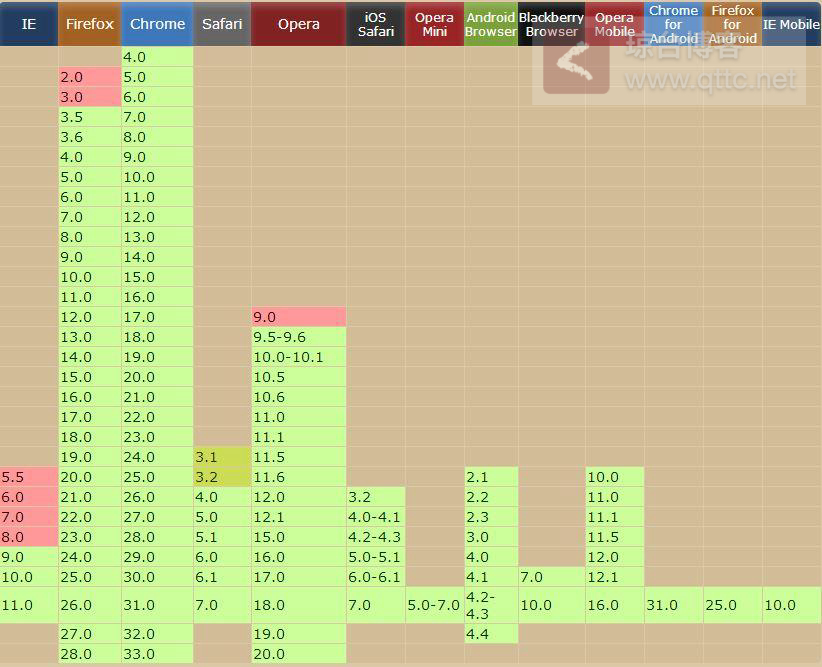
从图中看到,基本新版的浏览器全都支持@media属性了,IE6\7\8很不幸被标红,但相比以前,目前绝大部分浏览器都已没问题,包括IE9/10/11,所以针对不支持的IE浏览器你可以在头部给一个
<!--[if lt IE 9]>
include IE6/7/8 style or js
<![endif]-->
无论如何,响应式设计已是当前网页设计主流!

