Font Awesome是一个基于图标字体库,结合CSS3支持服务器端字体,使用:before伪类与content属性写出的一款CSS图标库。

官网 http://fortawesome.github.io/Font-Awesome/icons/
以前要在网页上显示图标,基本都是使用Gif图片的居多,目前仍然有不少站点还在使用Gif图标,Gif图标的特点是体积小,可以制作帧频动画,支持透明。但缺点是放大就有齿距,不易于修改,不能通过CSS控制颜色。
当然,使用以上字体库有很大优势,体积小(相比图片小),矢量(放多大都不影响),变色(color定义它的颜色),缺点是它只能是单色图标,不能background使用。
不过从目前设计潮流形式来看,特别是Win8推出简约风格,现在普遍的网页设计已去掉多色、复杂的设计通病,因此这个基于字体库的CSS图标库还是不错的选择。
使用非常简单,只需在页面引入CSS库:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
定义一个简单的图标:
<i class="fa fa-camera-retro"></i>
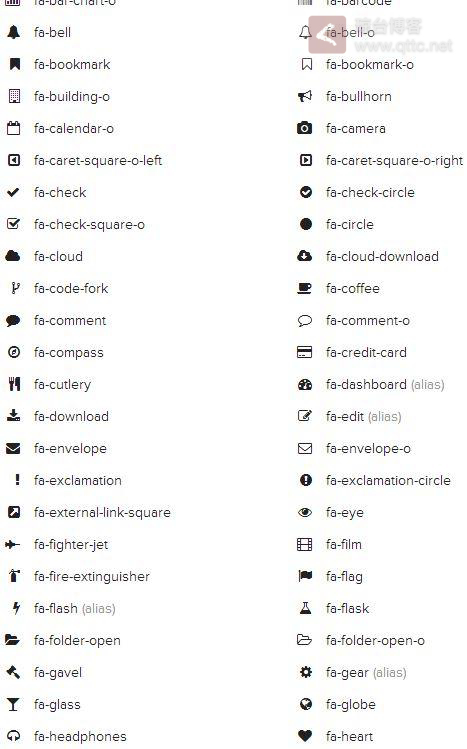
class=fa是图标的基本样式,class=fa-camera-retro则是具体图标的内容。以上截图中,只需把图标左侧的名称赋值给i标签,那就会显示相应的图标。

