在jQuery中我们很容易就可以获取整个浏览器窗口可视区域的宽高:
$(window).width();
$(window).height();
但是在JavaScript中如何获取这个值呢?关于获取这个值的说法网上一大堆,但大多数都是获取屏幕宽高,而非浏览器可视区域的宽高。因为屏幕大小对于网页来说不是很重要,但可视区域可就不一样了,用户可能随时改变浏览器的大小,所以获取浏览器可视区域的宽高可以动态调整一些需要JavaScript控制的内容。什么是可视区域呢?

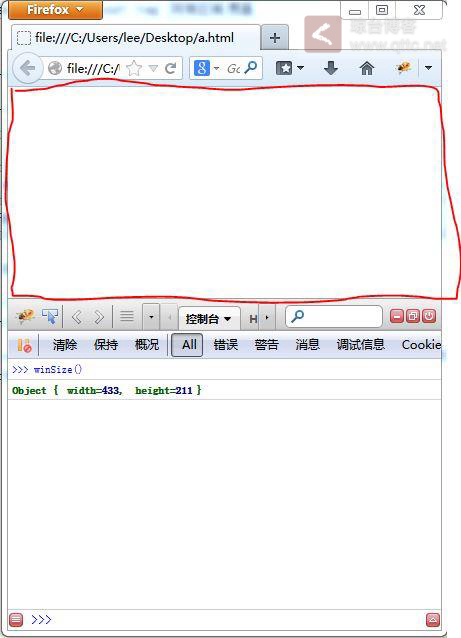
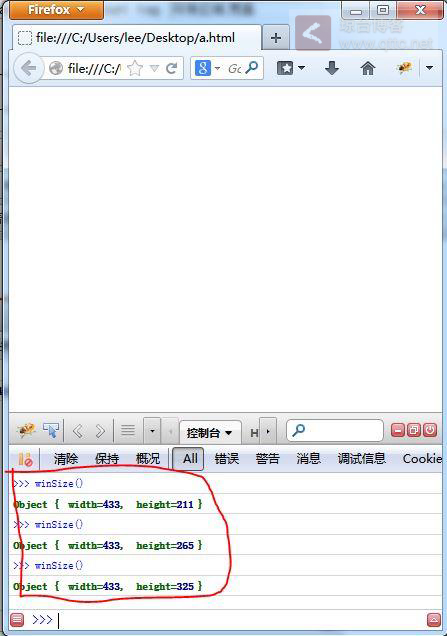
如图中的FireFox浏览器,虽然浏览器整个窗口很大,但控制台却占用了一半,所以可视区域是指能显示网页内容区域的宽高,因为控制台不能显示网页内容,所以控制台不算,你拉动控制台的时候网页可视区域的宽高也会随之改变

可视区域的宽高并不等于内容的宽高,如图中的网页任何内容都没有,但可视区域的高跟它没有任何关系,如果内容超过可视区域的高度或者宽度就出现滚动条。要获取可视区域的宽高每个浏览器的获取方法不一样,如
- FireFox document.body.scrollHeight
- Chrome/IE document.documentElement.clientHeight
于是我写了一个方法,兼容IE(7+)/Chrome/FireFox等主流浏览器
var winSize = function() {
var e = window,
a = 'inner';
if (!('innerWidth' in window )) {
a = 'client';
e = document.documentElement || document.body;
}
return {
width: e[a + 'Width'],
height: e[a + 'Height']
};
};
winSize().height; // height
winSize().width; // width

