之前在firebug下打断点刷新后一直都挺好用,后来又一次不知道怎么了就一直都刷新后断点记录全消失,这点让我很郁闷。于是每次为了断点都需要把页面默认执行的函数停止,然后等进入页面后再找到要断点的地方,再手动执行断点代码处实在累人。并且换了重装firebug、换台电脑都一样,甚至一度怀疑哪里没设置好导致的,为防止以后调试麻烦决定解决下这个问题。
一开始的思路是在网络上搜索“Firebug断点 刷新消失”居然没有找到任何疑似记录,以为关键字不准确,再缩小为:“Firebug断点”,文章一大堆,并且文章上面都明确指明刷新后断点记录不会消失。。。没辙了!
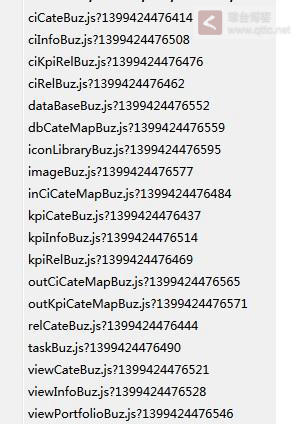
后来发现这样一个情况:

这是我页面加载的js,我把所有需要引入的js都使用动态引入的方法引入,这主要是为了方便管理,并在测试初期防止缓存而故意在每个js脚本URL尾部加一个时间戳导致的,把时间戳去掉,断点,刷新页面可以正常使用了!
由此应该得出firebug记录断点是以url为key的方式记录,因为每次刷新引入的js脚本URL都不同导致断点消失。

