CSS有一个属性border-collapse,这个样式可以让table里相邻td的border合并为一条,这有什么好处呢?最显著的效果,在页面上有一个table,每个td都有border:1px solid #999,看看效果
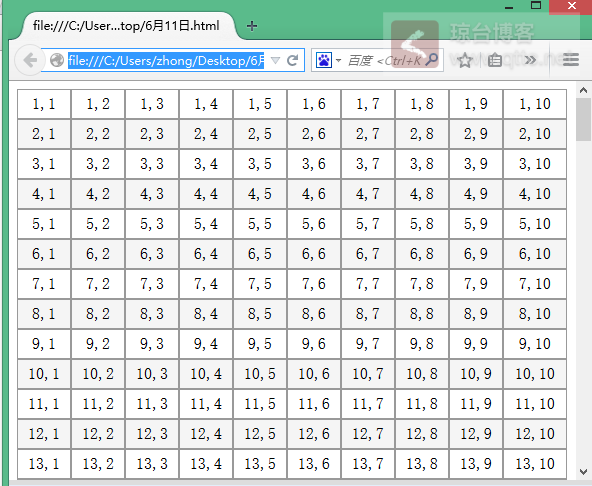
使用border-collapse前的效果

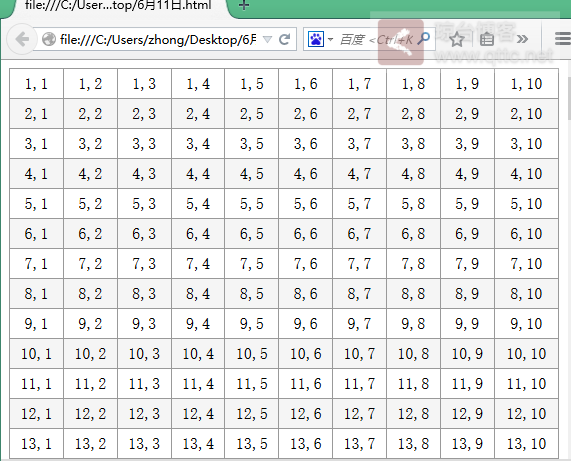
使用后的效果border-collapse: collapse的效果

明显就看出来,如果不使用border-collapse: collapse把两条边框合并为一条的话,相邻两个td的边框相等于1 + 1 = 2px的宽度,曾经包括我在内有部分前端人员这么干
td {
border-width: 0 1px 1px 0;
border-style: solid;
border-color: #999;
}
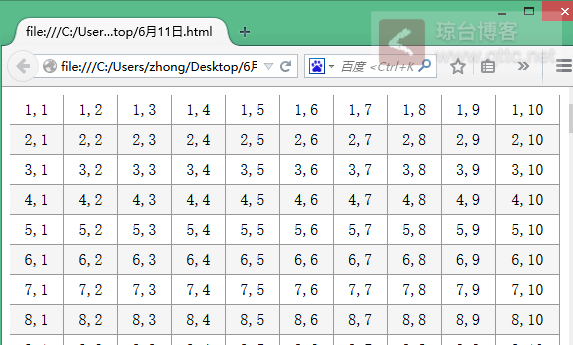
效果:

在给第一行的td顶部加上border-top封住顶部,给所有第一列的td加上border-left封住左边
tr:first-child td {
border-top: 1px solid #999;
}
tr td:first-child {
border-left: 1px solid #999;
}
效果就如同使用border-collapse: collapse效果一样了!

