没有requestAnimationFrame之前
先来看看传统的动画效果是怎么制作的?大多数都是使用setTimeout或者setInterval加上一个延迟时间以及每一个动作单元的大小实现每一帧的绘制效果,连贯后看起来即成了动画。如下实例:
var $div = $("#myDiv");
var loop = setInterval(function () {
if ($div.position().left > 500) {
clearInterval(loop);
loop = null;
} else {
$div.css("left", $div.posisition().left + 5 + "px");
}
}, 20);
有了requestAnimationFrame之后
var $div = $("#myDiv");
var loop = function(){
if ($div.position().left < 500) {
$div.css("left", $div.position().left + 5 + "px");
requestAnimationFrame(loop);
}
};
requestAnimationFrame是一个监听帧的API,即每绘制完一帧后就执行一下requestAnimationFrame函数。
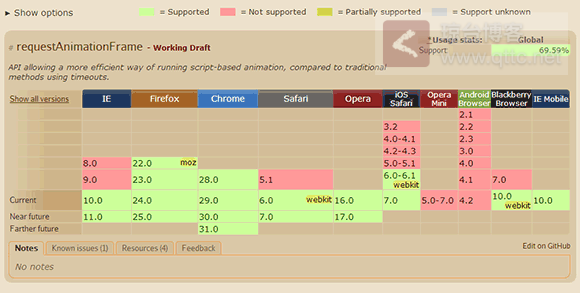
浏览器支持:

requestAnimationFrame优势
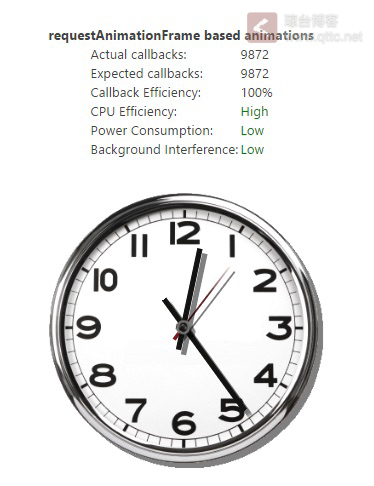
先来看看一个例子 http://ie.microsoft.com/testdrive/Graphics/RequestAnimationFrame/Default.html

这是一个很好的对比,一眼就能看出各自优势,很多浏览器显示频率是16.7ms,所以相当于1秒60帧,这个帧速是很多动画帧率的最低要求值。高于60就有丢帧发生了,所以setTimeout/setInterval推荐最小值为17ms。requestAnimationFrame则不用理会这个速率,如果你是10ms频率,那么久每10ms绘制一帧,如果是20ms就每20ms绘制一帧。
WebGL的好搭档
requestAnimationFrame在IE10才被支持,而支持WebGL的浏览器都支持requestAnimationFrame API,所以在制作3D效果绘图方面,requestAnimationFrame是制作动态3D效果的好搭档。s

