写过Python或者Ruby的朋友,应该都喜欢上CoffeeScript,相信用了CoffeeScript后你就不会再想回去写JavaScript的,WebStorm对CoffeeScript支持的非常好,就如同它对NodeJS支持一样出色,利用它的File Watchers功能加上coffee.cmd即可轻松在编写CoffeeScript时在保存文件时自动编译出JavaScript文件,这里要说说在WebStorm中设置File Watchers遇到到问题。按照官网的提示,需要先安装NodeJS,然后再安装CoffeeScript
npm install -g coffee-script
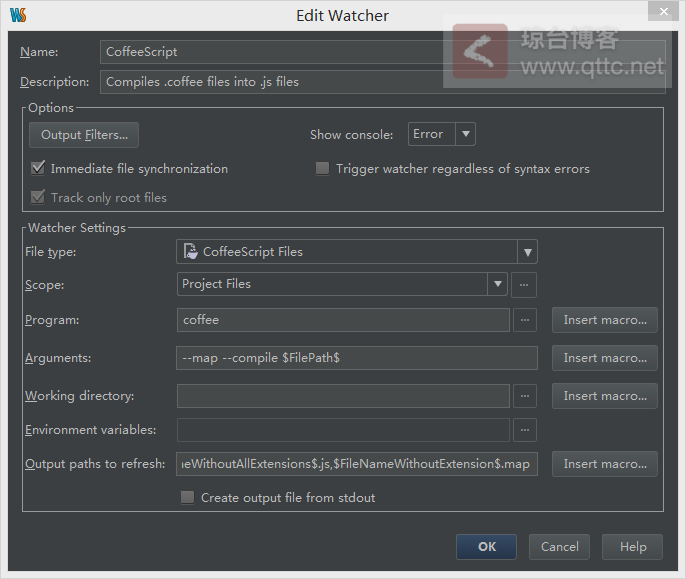
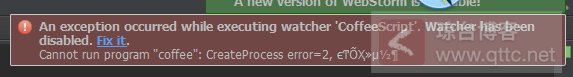
安装后,在命令行下即可使用coffee命令进行编译,然而这在WebStorm中设置编译命令为coffee的时候总是报错

编译报错提示

然而,你在命令行的情况下使用coffee去编译一个文件时没有任何问题的
helloword.coffee
console.log "hello word!"
编译
C:\Users\nicholas>coffee -c helloword.coffee
编译后的helloword.js文件内容
// Generated by CoffeeScript 1.8.0
(function() {
console.log("hello word!");
}).call(this);
为了更好的结合项目,最常见的方法是在项目下新建一个package.json文件,在package.json文件里写上
package.json
{
"name": "application-name",
"version": "0.0.1",
"dependencies": {
"coffee-script" : "*"
}
}
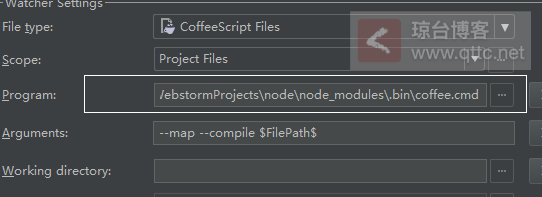
在执行npm install后得到一个node_modules目录,在node_modules目录的.bin目录下就有一个coffee.cmd文件,然后我们把这个文件的路径设置在File Watchers中Program的值就好

这样就可以在WebStorm编译正在编写的CoffeeScript脚本程序了。
其实,我更愿意使用Grunt来替代它,用Grunt不仅设置方便,而且管理,不依赖IDE更为方便,并且WebStorm对它支持很好。在WebStorm中你无法把多个文件concat以后再compile,而在Grunt这一切都很好容易设置。实际上WebStorm编辑功能很牛逼了,再结合Grunt这样的牛逼的构建工具,可以说开发起来非常的得心应手。在WebStorm中甚至自动识别你是否有Gruntfile.js文件然后给你一个选项,你只需要点击既可以执行某个命令
其实,CoffeeScript在调试方面还是有点痛苦,虽然目前Chrome对CoffeeScript的调试已经做的非常友好了
- 首先是断点问题,如果你做Web端,你需要断点的地方是刷新才运行的,于是你设置断点刷新后断点就不见了,目前最土的做法就是在断点的地方弄到一个func里,完了在console里直接调用func。
- 其次是监控变量,比如你要监控的表达式fn augr,然而你监控里是得到的语法是错误的,这就有点郁闷的了,断点的文件时CoffeeScript,获取监控的变量却不支持CoffeeScript语法。
- 最后是编译问题,CoffeeScript编译出来的JavaScript都
tab=2缩进,这在compile时却没有找到设置tab大小的选项。

