tabsize不生效
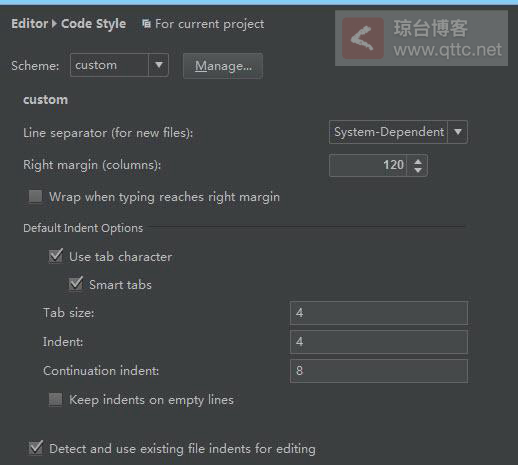
最近,是栽在WebStorm上了,刚升级到最新版本WebStorm9以后发现一个很奇怪的问题,以前的个别项目tabsize居然只有2个空格,而settings里明明是设置了4个长度

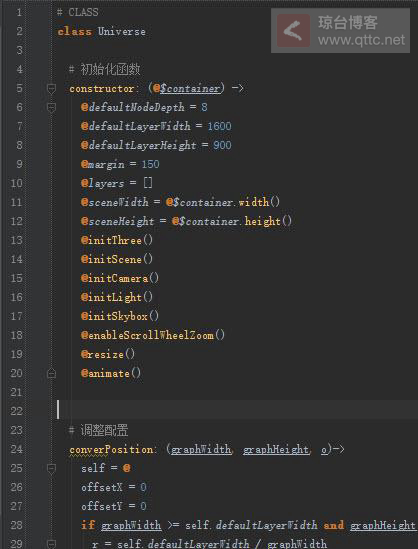
然而代码还是以2个空格的tab大小缩进,习惯了4个tab缩进的我看见这代码格式,完全无法忍受

editorconfig覆盖配置
来来回回查看settings里的东西,把project下的.idea目录删除了还是不可以,而让人更奇怪的事,所有新建的项目以及部分旧的项目所有tabsize都是settings设置的4个长度。难道有问题的项目下有什么隐藏的配置文件吗?通常我只知道.idea目录是WebStorm生成的,就在这时发现有问题的项目目录下有一个.editorconfig文件,打开文件一看,果然有一个indent_size设置
# EditorConfig helps developers define and maintain consistent
# coding styles between different editors and IDEs
# editorconfig.org
root = true
[*]
# Change these settings to your own preference
indent_style = space
indent_size = 2
# We recommend you to keep these unchanged
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
果断把
indent_size = 2
改为
indent_size = 4
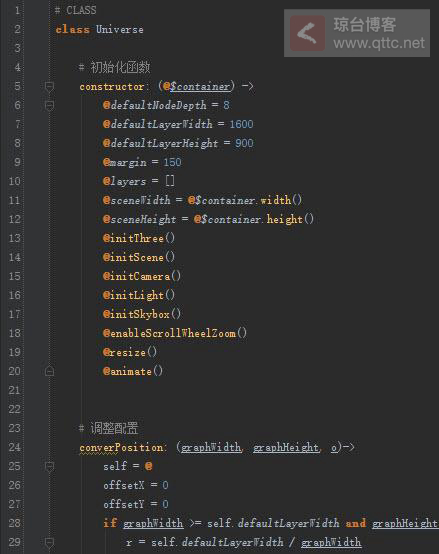
代码缩进全变回4个空格缩进长度了。。。

根据配置文件到官网editorconfig.org看了一下,发现这个配置文件主要是解决项目在不同的IDE下保持一些通用的配置,比如tabsize就是一个最常用的一个配置了,editorconfig也可以根据不同的文件后缀定义不同的tabsize,看看官网的一个配置案例
.editorconfig
# EditorConfig is awesome: http://EditorConfig.org
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[*.js]
indent_style = tab
# Indentation override for all JS under lib directory
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
WebStorm9开始对editorconfig支持
项目是我用Yeoman生成的,这个项目带了一个.editorconfig文件,然而之前我一直使用WebStorm8版本,所以这个配置文件对我的设置没有任何影响。而当我升级到WebStorm9的了以后WebStorm开始支持editorconfig,于是项目下的.editorconfig生效并且优先权利大过我的settings配置,于是就出现了明明在settings里配置tabsize=4但实际还是以tabsize=2的大小格式化代码缩进。
目前editorconfig支持的IDE有

editorconfig支持的IDE还挺多的

