
使用Gitlab做VCS可以很轻松的搭配Gitlab-CI做持续集成。
安装
Gitlab8以上已集成CI,安装gitlab-ci-server就能使用,以CentOS为例
curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-ci-multi-runner/script.rpm.sh | sudo bash
sudo yum install gitlab-ci-multi-runner
注册
gitlab-ci-multi-runner register
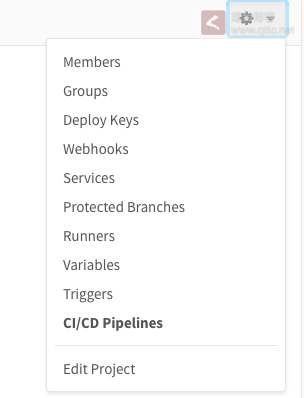
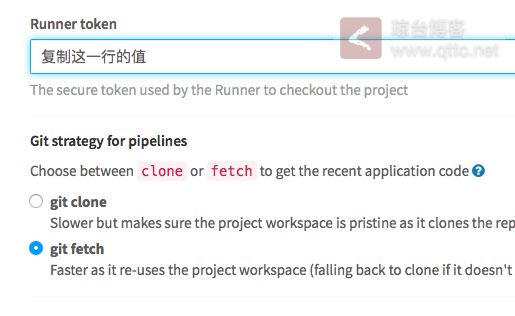
根据提示输入你的Gitlab地址,输入Token选择Runner方式,Token获取可以点CI/CD Pipelines进入配置页面获取

第一行就是

启动
启动特别简单
gitlab-ci-multi-runner start
可以把它加入到开机启动里
echo "sudo gitlab-ci-multi-runner start" >> /etc/rc.local
项目开启runner
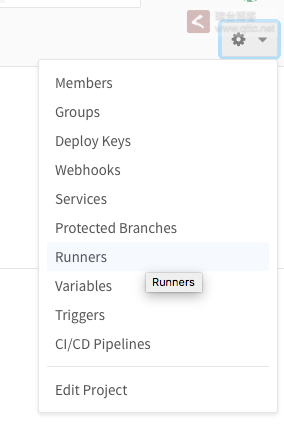
进入项目配置页,点右上角的齿轮图标,点Runners

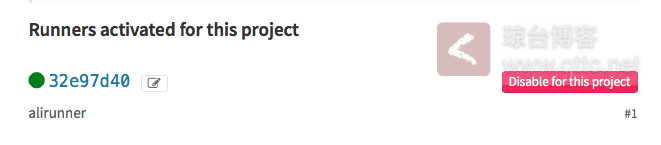
在Runner配置页面的下方有一个Enable for this project按钮,点击启动它,注意: Runner可以注册多个,每个项目可以独立的选择运行在哪些Runner上。

如你注册了两个Runner: Window和Linux,然后你有项目 a, b。a需要在Window上运行,b需要在Linux运行,那么你a启动Window runner,b启动Linux runner。假如还有一个c项目,需要在Window和Linux上运行,就启动两个
配置 .gitlab-ci.yml
项目根目录添加.gitlab-ci.yml文件,如:
stages:
- install_deps
- build
cache:
key: ${CI_BUILD_REF_NAME}
paths:
- node_modules/
# 安装依赖
install_deps:
stage: install_deps
only:
- develop
- master
script:
- cnpm install
# 编译
build:
stage: build
only:
- develop
- master
script:
- gulp build
这个就是你要告诉CI要做什么,only是指定哪些分支才会执行,比如有些项目需要安装依赖结束后执行单元测试,比如这样的
stages:
- install_deps
- lint
- test
- build
cache:
key: ${CI_BUILD_REF_NAME}
paths:
- node_modules/
- bower_components/
# 安装依赖
install_deps:
stage: install_deps
only:
- develop
- master
script:
- cnpm install
- bower install --allow-root
# 运行代码检测
lint:
stage: lint
only:
- develop
- master
script:
- gulp jshint
# 运行测试用例
test:
stage: test
only:
- develop
- master
script:
- npm run unit-test
# 编译
build:
stage: build
only:
- develop
- master
script:
- gulp build
文档可以直接看官网的教程,每一个配置都做了详细的说明
README配置Badges
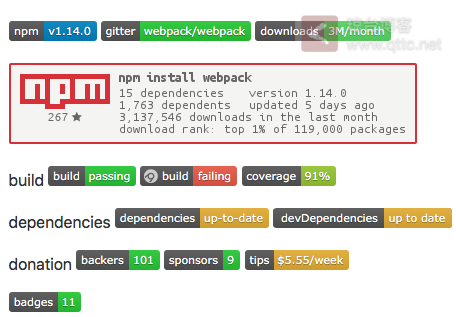
CI执行的结果最直观就是添加Badges到README上,就像Github上的项目一样,如Webpack的Badges配置

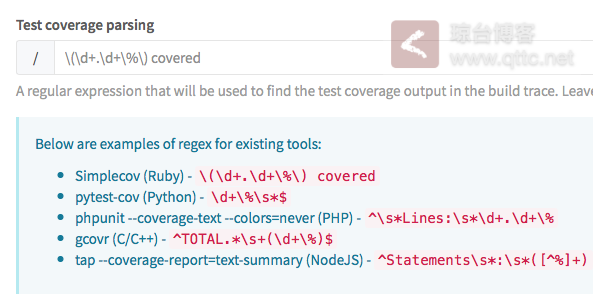
使用最多的还是build和coverage,配置这两个特别简单,直接点击Settings -> CI/CD Pipelines进入配置页
先配置怎么获取coverage值,它给出了一些正则例子备用,也可以完全自己写

第二步,在下方找到Build status和Coverage report,复制自己需要的格式粘贴到README文件中,效果