
这些年使用了不少编辑器,但直到VSCode才觉得比较满意,感觉它比之前的编辑器要好用,于是写C/C++、JavaScript、Golang、Python、 Java以及Rust都喜欢用VSCode写。既然要在VSCode中编写Rust那么如何Debug就尤其重要,此篇文章记录一下我的配置步骤一边未来需要顺便可以帮助那些也想在VSCode中编写Rust的开发者。
安装VSCode扩展
因为我是在使用Mac电脑,所以我需要安装CodeLLDB
配置VSCode
现在我们需要配置.vscode/lanuch.json启动文件,内容如下
launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Custom launch",
"program": "${workspaceRoot}/target/debug/${workspaceFolderBasename}",
"cwd": "${workspaceRoot}",
},
]
}
其中${workspaceFolderBasename}为你的项目名,通常Rust打包输出的二进制文件名以项目名命名。
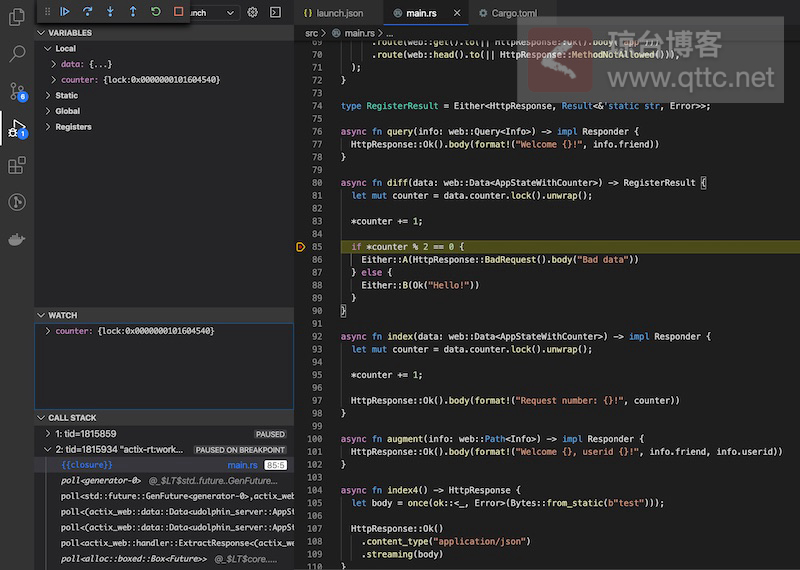
此时,在需要断点的地方打上红点,按F5我们就可以愉快的进行Debug了。但我仍然喜欢加一些我觉得常用的配置,其中一个就是每次启动之前先Build以下
配置Task
先加一个cargo build的Task,配置如下
.vscode/tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "cargo",
"subcommand": "build",
"problemMatcher": [
"$rustc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
然后回到launch.json下添加一项preLaunchTask: build,最后完整的内容如下
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"preLaunchTask": "build",
"request": "launch",
"name": "Custom launch",
"program": "${workspaceRoot}/target/debug/${workspaceFolderBasename}",
"cwd": "${workspaceRoot}",
},
]
}
preLaunchTask对应的值build就是在tasks.json里的label字段,意思就是启动之前先执行一些任务,你可以根据自己的需要添加一些前置任务。

