
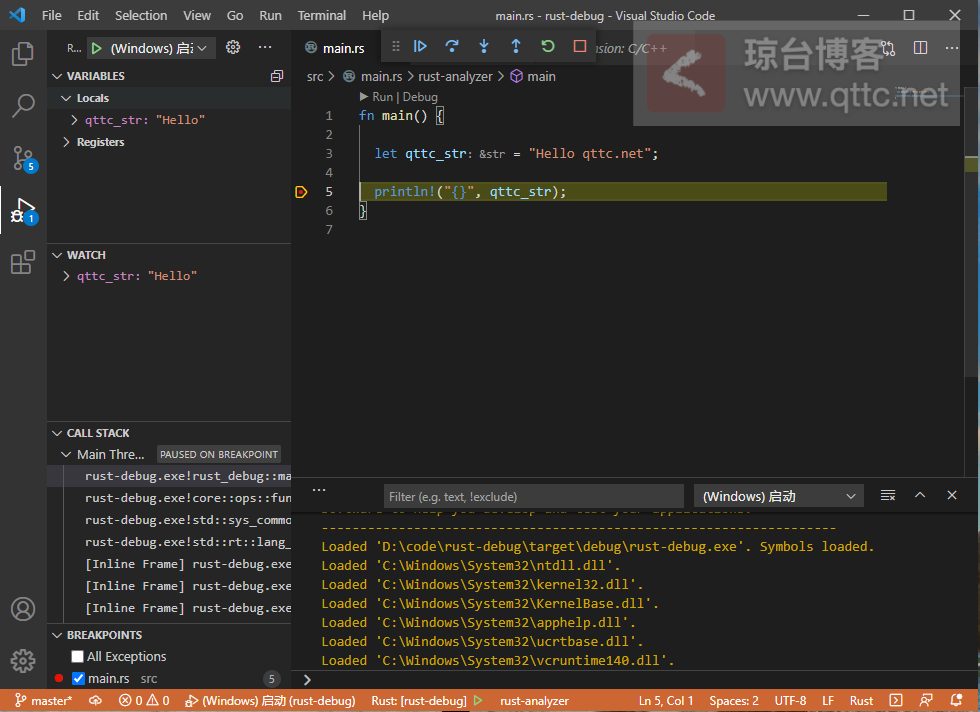
当时正在紧张的编写一个快要必须要在下班前演示的程序,结果在读取Cookie信息时出错了,于是我使用VSCode的Debug模式调试程序,这是个灾难的开始。VSCode配置如下
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Boot",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}/target/debug/rust-debug.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"console": "externalTerminal"
}
]
}
很容易就进入Debug模式并可以断点调试了,之后问题来了。一开始我调用文档的提供的各种API,总是发现返回的只没变化。我的目的是要读取Cookie字符串key=value里的value,按照文档提示cookie.value()返回的应该就是是value值。
但是我看了一个小时,仔细检查代码也确信程序逻辑正确,程序运行没有任何错误异常,但就是取不到想要的结果。既然API不好用,那就直接字符串处理吧
// cookie_str: String = "key=value"
let split_res: Vec<&str> = cookie_str
.split("=")
.collect::<Vec<&str>>();
结果仍然没有任何变化,这一下就颠覆了我的认知,这到底是什么情况?
这时已几乎没有耐心,索性放下一切,去买杯咖啡续命。
在买咖啡时猛然想起来我犯了一个很蠢的错误,我在修改源码之后没有重新编译就直接从VSCode启动Debug调试模式,而恰恰如果改了源码没有重新编译也能进入Debug调试模式中,但是实际运行的程序是之前编译的。
先cargo build在编译下然后重新启动程序运行,发现已经按照自己的代码逻辑运行,获取到久违的Cookie信息,血泪啊!!
VSCode可以配置一下,每次启动Debug模式之前先编译,配置一个编译的task,然后在launch.json里添加一个preLaunchTask属性与task关联,最终的全部配置如下
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Boot",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}/target/debug/rust-debug.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"preLaunchTask": {
"task": "Rust: cargo build - rust-debug",
"type": "cargo"
},
"console": "externalTerminal"
}
]
}
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"type": "cargo",
"subcommand": "build",
"problemMatcher": [
"$rustc"
],
"group": "build",
"label": "Rust: cargo build - rust-debug"
}
]
}

