小站刚加上搜索功能,由于懒惰就没有给搜索框加上样式,直接input标签了事。
昨天看HTML5相关介绍的时候发现在HTML5中的input标签有search类型,于是赶紧试用了一下
<input type="search" />
把type中的text类型改成search值后,其实也没有多大改变,只不过在搜索框右侧多了一个删除按钮,点击删除可以清楚搜索框里的内容
于是又是根据资料加了一个results属性
<input results="s" type="search" />
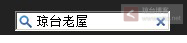
加了这个属性后,搜索框就有了一个放大镜了!
神奇吧!
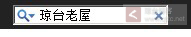
如果值是数字,还会出现一个三角箭头,大家可以试试
results等于字母的效果

results等于数字的效果

如本站的搜索框就用此方法,如果童鞋们看不到效果那么可能是你们的浏览器不支持HTML5,请更换浏览器,如Chrome

