
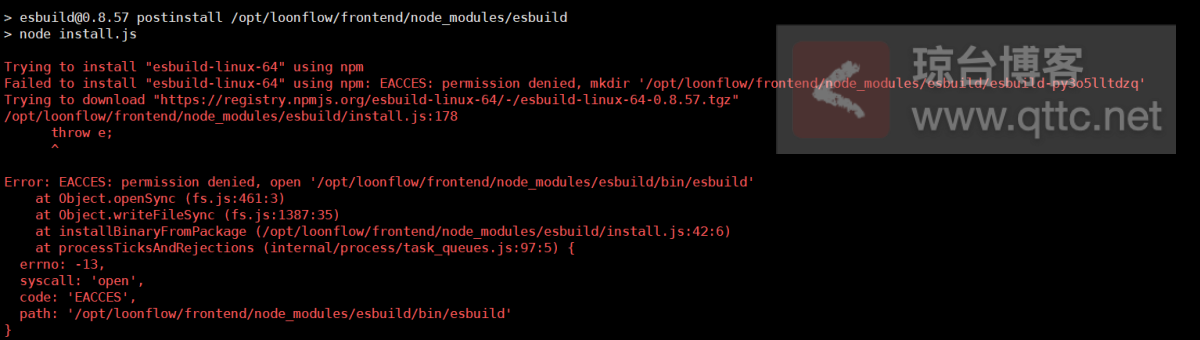
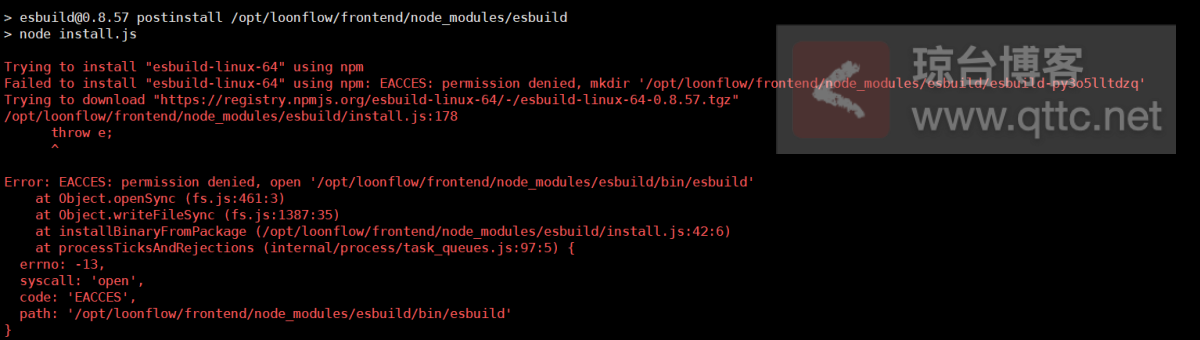
使用NodeJS镜像node在构建Docker镜像时,总是在npm install -g <package_name>全局安装一些包会提权限被拒绝,虽然是以root用户构建,但仍然有这个错误。目前找到的解决方案就是把项目创建在宿主目录/root下,并多加一个环境变量ENV NPM_CONFIG_PREFIX=/root/.npm-global,然后重新构建镜像就不再提示没权限
...


使用NodeJS镜像node在构建Docker镜像时,总是在npm install -g <package_name>全局安装一些包会提权限被拒绝,虽然是以root用户构建,但仍然有这个错误。目前找到的解决方案就是把项目创建在宿主目录/root下,并多加一个环境变量ENV NPM_CONFIG_PREFIX=/root/.npm-global,然后重新构建镜像就不再提示没权限
...

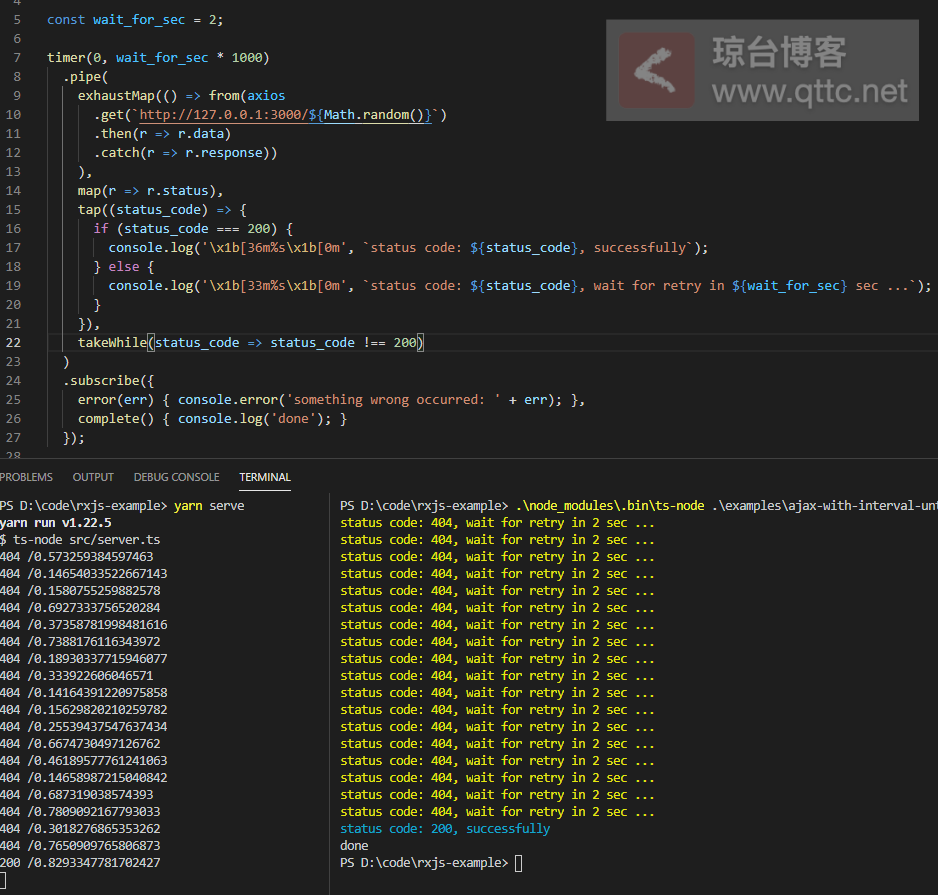
页面上经常需要每几秒钟轮询服务器接口更新页面状态,这种场景多发生在一些监控页面里,如果不用RxJS可能我们这写轮询代码
const do_request = () => {
fetch('https://www.qttc.net/api')
.then((r) => {
console.log(r);
});
};
setInterval(do_request, 2000);
...

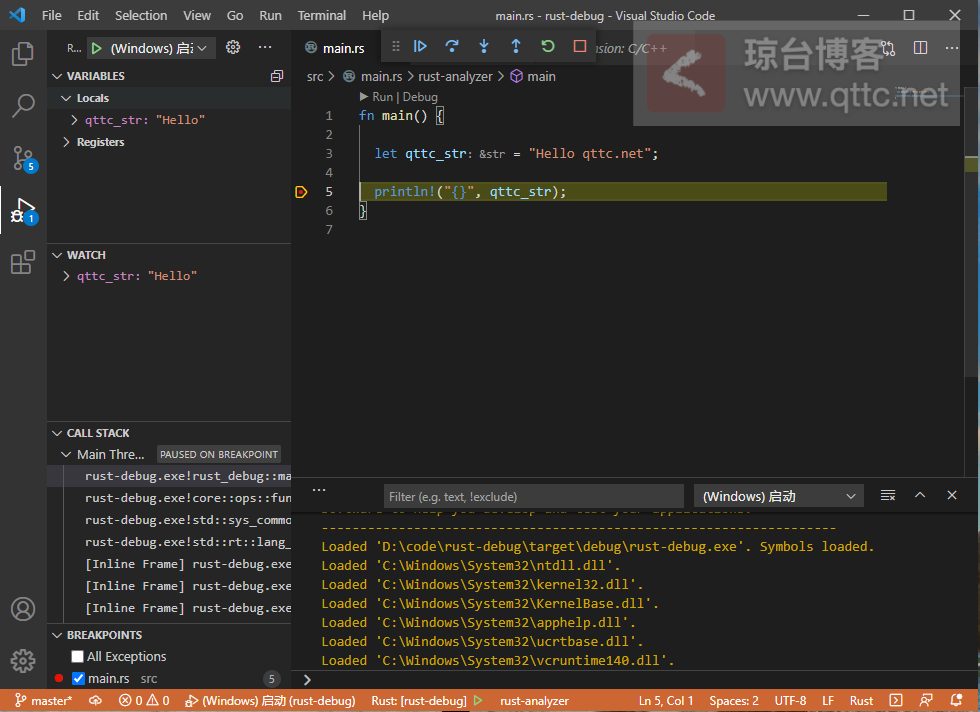
当时正在紧张的编写一个快要必须要在下班前演示的程序,结果在读取Cookie信息时出错了,于是我使用VSCode的Debug模式调试程序,这是个灾难的开始。VSCode配置如下
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Boot",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceFolder}/target/debug/rust-debug.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"console": "externalTerminal"
}
]
}
...
在中国做软件开发,往往需要特殊的技能,这点非常麻烦。crates.io经常因为网络问题会卡在
$ cargo update
Updating crates.io index
幸运的话可以通过,最头疼的是等了相当长的时间过后因为网络问题的终止,解决这个问题可以配置crates.io国内镜像,这里以清华大学开源软件镜像站做例子,编辑~/.cargo/config文件,添加以下内容
[source.crates-io]
replace-with = 'tuna'
[source.tuna]
registry = "https://mirrors.tuna.tsinghua.edu.cn/git/crates.io-index.git"
...
在制作本博客时,有一个文章页生成二维码的一个小需求,简单来说就是传入一个URL返回一个二维码图片。于是自然的就想起了浏览器在发出HTTP请求时通常会默认把来源URL添加到HTTP的请求头Referer字段的这么一个特性
GET /qrcode HTTP/1.1
Host: www.qttc.net
Referer: https://www.qttc.net/about.html
于是页面上显示二维码的代码这么写
index.html
<img src="https://static.qttc.net/qrcode" />
...