报错原因
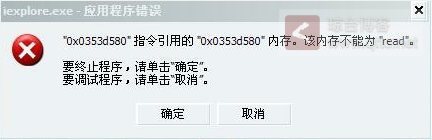
前两天做一个用户列表的应用,右键用户头像弹出一个菜单选项。这应该是JavaScript最容易实现的一个功能的,使用JavaScript事件即可实现。但是测试的时候,其它浏览器都没有问题,唯独IE6报错:

这个问题,有点棘手。因为它不是单纯的JavaScript报错。因为用户列表是动态创建的,即可能有一个用户进入房间就在列表里增加一个用户,离开一个用户就从列表里删除这个用户,不好调试,我改成静态的测试。发现没有崩溃,也没有报错。
...

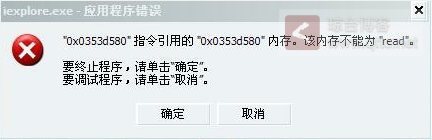
前两天做一个用户列表的应用,右键用户头像弹出一个菜单选项。这应该是JavaScript最容易实现的一个功能的,使用JavaScript事件即可实现。但是测试的时候,其它浏览器都没有问题,唯独IE6报错:

这个问题,有点棘手。因为它不是单纯的JavaScript报错。因为用户列表是动态创建的,即可能有一个用户进入房间就在列表里增加一个用户,离开一个用户就从列表里删除这个用户,不好调试,我改成静态的测试。发现没有崩溃,也没有报错。
...
今天执行发现项目下有一个文件竟然是\,怎么删都删除不掉
[root@CPB-Docker test]# ll
total 4
drwxr-xr-x 2 root root 4096 Jun 24 09:59 \
-rw-r--r-- 1 root root 0 Jun 24 10:00 settng.ini
使用命令删除
[root@CPB-Docker test]# rm '\'
rm: cannot remove ‘\\’: Is a directory
[root@CPB-Docker test]# rm '\\'
rm: cannot remove ‘\\\\’: No such file or directory
...
jQuery获取容器的实际宽度去实现一些简单的动画效果,已是众多网站青睐的手法。
近日一同事问我怎么jQuery获取容器宽度是NaN值?我看了一下他获取容器宽度的写法:
parseInt($('div').css('width'))
我改成
$('div').css('width')
打印获取的值,结果是
auto
怪不得转整型的时候变成了NaN,根本就没有取到容器的实际宽度,而是取到了CSS里的设置值!改成:
$('div').width()
问题解决,而且取到的值是整型,省了parseInt函数。
...
为方便开发我修改了root帐号的宿主目录,过了一段时间,我发现vim编辑器没有高亮,以为是vim编辑器问题,重装了vim编辑器还是一样。到/root目录下之前创建的.vimrc文件也存在,并且配置内容没有改变。
一下子就陷入僵局~~!
偶然操作一次宿主目录时,发现一个奇怪的现象。
[root@qttc /] vim ~/.vimrc
打开的竟然是一个新文件?可明明/root下有.vimrc文件啊!忽然想起是不是修改了宿主目录导致,于是打开/etc/passwd文件,果然发现宿主目录被修改了,恢复到root以后vim配置文件.vimrc生效。否则就要拷贝.vimrc一份到修改后的宿主目录下。
...
云服务器已相当成熟,并具有一定市场。如果你还感觉VPS已不再是众多企业、个人站点的首选。如今,随便打开一家卖空间的主页,都有关于云空间的促销与宣传。
小站迁到阿里云有两个多月,运行稳定,有图为证!
[root@qttc ~]# uptime
11:35:11 up 70 days, 19:02, 1 user, load average: 0.00, 0.00, 0.00
正好跑了七十天,负载几乎没有。从购买到现在,没有重启过!
然而阿里云的后台,就实在是太烂了。跟Linode相比,阿里云的后台就相当于简陋,数据不直观。可惜Linode日本机房一直抽风,从国内首选到站长臭骂已经印证了国外主机速度再快还是没有国内的快!
...
YUI Compressor非常好用,特别是JavaScript的混淆。可惜官网提供的版本都不具备右键功能,每次压缩都要cmd输入一些命令实在是繁琐,本文就介绍如何给YUI Compressor添加右键命令,方便使用。
网上已有一些网友写好的安装包,但对应的版本太低,目前最新最多人使用的还是2.4.7版本,而这一版本的带右键功能目前没有在网络上找到。于是只好自己摸索,下面写出添加添加右键过程,适合任何YUI Compressor版本。
compressor.cmd放到D:\yuicompressor文件夹里compressor.reg文件输入以下内容...
近来做公司项目有一个需求为图片滑动,与普通的图片滑动有点不同,这些图片需要排成上下两排,而以往的图片滑动仅需要一排。这个需求看起来貌似很简单,但其实有点不好实现。
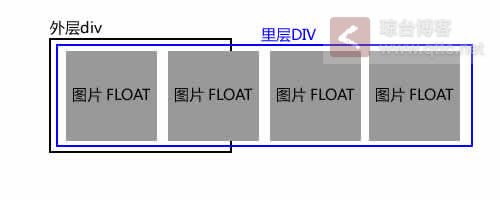
我先来画一个图,以往的图片滑动效果:

HTML代码:
<div style="width:500px;overflow:hidden;height:100px;">
<div style="width:800%;">
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
<img src="1.jpg" style="float:left" />
</div>
</div>
...
在做一个项目时,需要DOM节点移动,如以下代码:
<div></div>
<p></p>
需要把p标签移动到div标签里,经过测试发现,在jQuery中移动DOM节点非常方便:
$('div').append($('p'))
这样即可把p标签移动到div标签里,千万不要写成这样
$('div').append( $('p').html())
这样只是把p标签里的内容复制到div标签里
如果只是复制一份到div标签里,原来的标签还保留着,那么可以这么写:
...
今天上传图片,一直提示
The _imaging C module is not installed
PIL模块我之前早就安装过了,为什么提示__imaging模块没有安装呢?到Python下能找到__imaging.pyd文件,说明已经安装过了。重装一次PIL库结果还是一样!
为了验证我随便写一个Python程序,
import __imaging
运行提示
PIL ImportError: DLL load failed: %1 不是有效的 Win32 应用程序
闹了半天,原来是我系统是Win7 64位的,而安装的PIL库是32位的,结果才导致64位的加载不了32位的程序。到官网去找找也没有发现64位exe程序。经过一番搜索,找到了一个64位的PIL库,可以解决Win7 64位的问题,直接下载安装就好。
...
Smarty的变量调节器是个不错的东西,一直以来都用着顺手,可昨天使用变量调节器时发现不管用。
{$name | upper}
仔细看了手册,看了Smarty加载路径,上上下下检查了将近一个小时也没有发现问题所在。即将要陷入无奈的困境时,把代码删除了重新写成
{$name|upper}
结果好了。原来是变量后要直接跟着竖线,函数名,中间不能有空格,否则变量调节器的功能将失效。闹了半天,原来就是一个空格引起的,太不值当了!!!
看来以后调Smarty程序,得注意空格问题~,说不定其它问题也可能是空格引起的,而空格引起的问题最不容易发现。
...